Adobe's Flash Player ถูกใช้เป็นโปรแกรมเล่นวิดีโอหลักสำหรับอินเทอร์เน็ตมานานแล้ว ครองราชย์มาเป็นเวลานาน แต่ถูกแทนที่ด้วยโปรโตคอลที่เร็วขึ้นมีประสิทธิภาพและทำให้การจัดการไฟล์ง่ายขึ้น Google Chrome ได้เริ่มบล็อก Flash แล้วและเร็ว ๆ นี้จะยุติการสนับสนุน Adobe Flash โดยสิ้นเชิง อาจต้องใช้เวลาสักพักในการแทนที่โปรโตคอลเดิมนี้อย่างสมบูรณ์ แต่ก็ก่อให้เกิดประโยชน์อย่างแน่นอน เบราว์เซอร์รุ่นใหม่บางตัวรองรับ HLS (HTTP Live Streaming)
HTML5 และ HLS เป็นโปรโตคอลโอเพ่นซอร์สซึ่งหมายความว่าทุกคนสามารถแก้ไขโค้ดและใช้งานบนเว็บไซต์ได้โดยไม่เสียค่าใช้จ่ายใด ๆ การเข้ารหัสวิดีโอเป็นมาตรฐานคุณภาพการเล่นที่แตกต่างกันคำบรรยายที่แนบมาและการปรับคุณภาพของวิดีโอให้เหมาะสมตามแบนด์วิดท์ทำได้อย่างราบรื่นด้วยการสตรีมวิดีโอ HLS เนื่องจาก HTML เนทีฟ แท็กการสตรีม HTML5 มาในโค้ดทำให้การสตรีมผ่าน HLS และ DASH เป็นเรื่องง่าย DASH และ HLS แยกสตรีมวิดีโอออกเป็นกลุ่มเล็ก ๆ ที่สามารถใช้กับโปรแกรมเล่นวิดีโอ HTML5 ได้ ช่วยลดเวลาที่คุณต้องบัฟเฟอร์วิดีโอก่อนที่จะเริ่มเล่นและปัญหาการพูดติดอ่างที่คุณอาจพบเมื่อดูสตรีม สิทธิประโยชน์ไม่ได้ จำกัด เพียงแค่ผู้ชมเท่านั้น แต่ยังรวมไปถึงผู้ให้บริการเนื้อหาด้วย
ฝังโปรแกรมเล่นวิดีโอ HTML5 บนเว็บไซต์ของคุณโดยใช้ JWPlayer
ก่อนที่เราจะเริ่มต้นเราขอแนะนำให้รับ JWPlayer จาก ที่นี่ . ด้วยการเพิ่มขึ้นของ HLS และ DASH ที่ถูกนำมาใช้เพื่อวัตถุประสงค์ในการสตรีมแบบปรับเปลี่ยนได้ทำให้เครื่องเล่นวิดีโอจำนวนมากได้ปรากฏตัวขึ้นซึ่งทำให้ผู้ใช้ได้รับส่วนแบ่งผลประโยชน์อย่างยุติธรรม หนึ่งในผู้เล่นที่อดทนต่อความท้าทายครั้งแล้วครั้งเล่าและถูกใช้โดย ESPN และ Sony Pictures คือ JWPlayer การอัปโหลดเนื้อหาการฝังโปรแกรมเล่นวิดีโอลงใน HTML5, iOS, Android และ Fire OS ทำได้ง่ายด้วยโค้ดเนทีฟของ JWPlayer ซึ่งคุณสามารถปรับแต่งได้เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น แต่วันนี้เรามุ่งเน้นไปที่โปรแกรมเล่นวิดีโอ HTML5 และคุณจะใช้ HLS และ DASH เพื่อการสตรีมแบบปรับตัวได้อย่างไร
JW Player เสนออะไร?
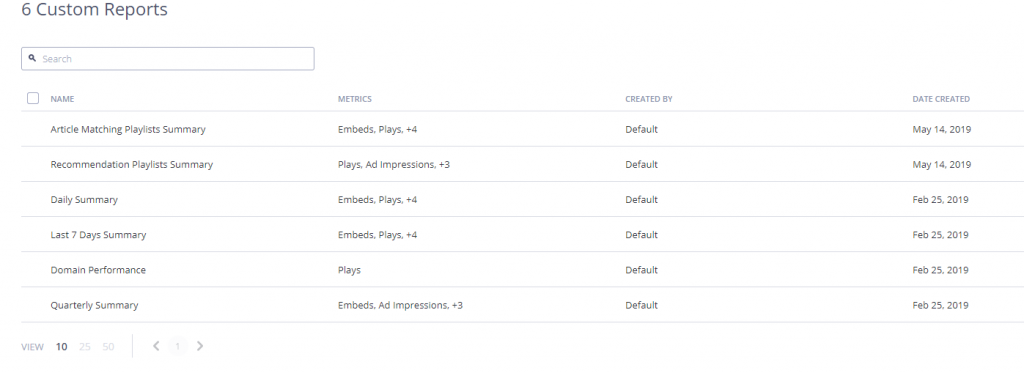
นอกเหนือจากการจัดหาแพลตฟอร์มสำหรับอัปโหลดวิดีโอของคุณและทำให้เป็นเพลย์ลิสต์แล้ว JWPlayer ยังให้คุณดูสถิติแบบเรียลไทม์ของวิดีโอที่คุณอัปโหลดโดยให้รายงานตารางเวลาโฆษณาและรายงานที่กำหนดเอง

รายงานที่กำหนดเอง
JWPlayer ทำให้การจัดการเนื้อหาเป็นเรื่องง่ายสำหรับเว็บไซต์ที่ขับเคลื่อนด้วย CMS ของคุณเช่นกันโดยให้คุณจัดการคำบรรยายภาพขนาดย่อข้อมูลเมตา ฯลฯ ได้อย่างง่ายดายดังนั้นการใช้งานและประโยชน์ของ JWPlayer จึงเป็นมากกว่าแค่การเป็นเครื่องเล่นวิดีโอเพื่อฝังวิดีโอ HTML5 ของคุณ
การอัปโหลดวิดีโอบน JWPlayer

อัปโหลดวิดีโอ
ก่อนที่คุณจะเริ่มฝัง JWPlayer บนเว็บไซต์ HTML5 ของคุณสิ่งสำคัญคือต้องอัปโหลดวิดีโอที่เกี่ยวข้องไปยังแพลตฟอร์ม JWPlayer ก่อน โชคดีที่นั่นไม่ใช่งานที่ซับซ้อนมากนักเพราะสิ่งที่คุณต้องทำคือเลือกไฟล์ที่คุณต้องการอัปโหลด
เมื่ออัปโหลดวิดีโอแล้วคุณสามารถเริ่มแก้ไขส่วนข้อมูลเมตาของวิดีโอดังกล่าวดูการวิเคราะห์และตรวจสอบการเข้าชม ฯลฯ หรือรับแหล่งที่มาของ HLS และอัปโหลดคำบรรยายจากแท็บเนื้อหา
การปรับแต่งเครื่องเล่นวิดีโอ HLS และ DASH
ก่อนที่จะฝังโปรแกรมเล่นวิดีโอคุณต้องเพิ่มไลบรารีของโปรแกรมเล่นในไซต์ของคุณก่อน มีสามวิธีที่คุณสามารถบรรลุความสำเร็จนี้ โฮสต์ในตัวเองโฮสต์บนคลาวด์และโฮสต์บนคลาวด์ด้วยการเรียก API ความแตกต่างระหว่างคลาวด์โฮสติ้งและคลาวด์โฮสติ้งกับการเรียก API นั้นขึ้นอยู่กับการเรียก API นักพัฒนาที่ต้องการจัดการการใช้งานโปรแกรมเล่นวิดีโอของตนผ่านการเรียก API ขอแนะนำให้ใช้สิ่งนี้ สำหรับโฮสต์ตัวเองเวอร์ชันของเครื่องเล่นจะถูกควบคุมโดยคุณ สิ่งสำคัญคือต้องทราบว่าใบอนุญาตของผู้เล่นจะไม่หมุนโดยอัตโนมัติและต้องดำเนินการด้วยตนเองเมื่อใช้โฮสต์ด้วยตนเอง

การปรับแต่งโปรแกรมเล่นที่โฮสต์บนคลาวด์
ดังที่คุณเห็นที่นี่โปรแกรมเล่นบนคลาวด์สามารถปรับแต่งและปรับแต่งตามความต้องการของคุณได้ ตัวอย่างเช่นผู้เล่นสามารถมีขนาดที่ตอบสนองหรือคงที่ สามารถตั้งค่าการเล่นเป็นแบบวนซ้ำปิดเสียงเมื่อเริ่มต้นเป็นต้นนอกจากนี้คุณยังสามารถเปลี่ยนสีเริ่มต้นของเครื่องเล่นคำแนะนำของวิดีโอและอื่น ๆ อีกมากมาย
เมื่อคุณทำทุกอย่างเสร็จสิ้นแล้วคุณต้องอัปโหลดรหัส Cloud Hosted Player Library ไปยังหน้าเว็บของคุณ แท็กเพื่อให้ JWPlayer โหลดเข้าสู่เว็บไซต์ของคุณ
การฝังโปรแกรมเล่นวิดีโอ
โดยค่าเริ่มต้น JWPlayer จะใช้เครื่องมือสื่อ HTML5 โดยอัตโนมัติดังนั้นคุณจึงไม่ต้องกังวลกับการตั้งค่ากำหนดหลัก อย่างไรก็ตามบางกรณีอาจเรียกร้องให้คุณเปลี่ยนแปลงสิ่งนั้น เมื่อเป็นเช่นนั้นคุณสามารถปรับแต่งเครื่องเล่นและตั้งค่าในแบบของคุณได้
เมื่อคุณอัปโหลดไลบรารีโปรแกรมเล่นบนคลาวด์ไปยังแท็กของหน้าเว็บของคุณแล้วขั้นตอนต่อไปคือการอัปโหลดโค้ดที่ฝังไว้ ขั้นแรกให้สร้างไฟล์ แท็กใน ตำแหน่งที่ JWPlayer ต้องปรากฏ โทร ติดตั้ง() ด้วยคุณสมบัติรายการเล่นเพื่อเรียกผู้เล่นในเป้าหมาย .
ด้านล่างนี้คือตัวอย่างของตัวอย่าง ติดตั้ง() รหัสที่จัดหาโดย JWPlayer devs เอง:
jwplayer ('myElement') การตั้งค่า ({'playlist': 'https://example.com/myVideo.mp4