กวดวิชาใยแมงมุม
การทำงานกับ Adobe Illustrator เป็นเรื่องสนุกมากด้วยเครื่องมือที่มีประโยชน์มากมายที่จะเล่นด้วยเมื่อออกแบบสิ่งที่เรียบง่ายเหมือนใยแมงมุม การออกแบบใยแมงมุมอาจดูเหมือนเป็นงานที่ยากสำหรับคุณด้วยขอบและเส้นโค้งจำนวนมากคุณอาจสับสนว่าเครื่องมือใดจะเป็นวิธีที่ง่ายที่สุด ในขณะที่มีเครื่องมือปากกาซึ่งคุณสามารถวาดเว็บด้วยตนเองหรือคุณสามารถใช้เครื่องมือรูปทรงและเอฟเฟกต์บางอย่างเพื่อสร้างใยแมงมุมได้อย่างง่ายดาย ทำตามขั้นตอนด้านล่างเพื่อทำให้ตัวคุณเองเป็นใยแมงมุมที่สวยงามซึ่งสามารถนำไปใช้ในการออกแบบของคุณได้
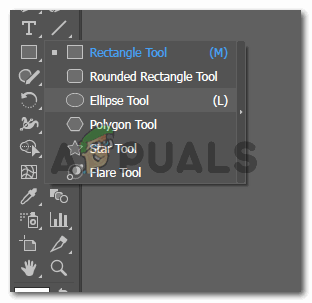
- หลังจากเปิด Adobe Illustrator ไปยังอาร์ตบอร์ดว่างคุณต้องเลือกเครื่องมือรูปร่างจากแผงด้านข้างสำหรับเครื่องมือใน Illustrator โดยค่าเริ่มต้นเครื่องมือรูปร่างจะมีรูปร่างเป็นรูปสี่เหลี่ยมผืนผ้า แต่ถ้าคุณคลิกขวาคุณจะเห็นตัวเลือกรูปร่างทั้งหมดให้คุณเลือก เลือก Ellipses จากรายการด้วย ในการสร้างใยแมงมุมคุณต้องมีวงกลมมากกว่าหนึ่งวง

เครื่องมือรูปร่าง
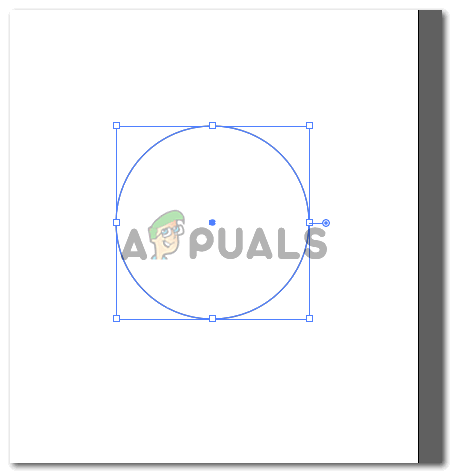
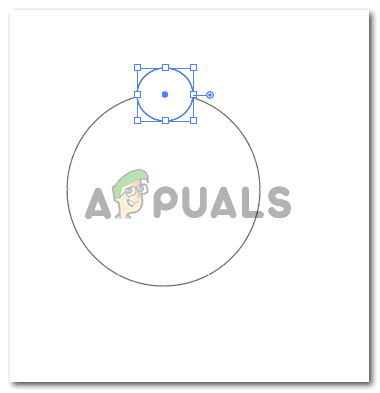
- วาดวงกลมด้วยเครื่องมือจุดไข่ปลาที่คุณเพิ่งเลือก เพียงแค่เก็บสีเค้าร่างไว้ คุณไม่จำเป็นต้องมีสีเติมเนื่องจากเรากำลังสร้างเว็บ คุณสามารถเปลี่ยนสีของเว็บได้ตลอดเวลาขึ้นอยู่กับความคิดสร้างสรรค์และการออกแบบของคุณ นี่คือวงกลมแรกจะมีขนาดใหญ่กว่าวงกลมอื่น ๆ ที่เราจะสร้าง

ใช้เครื่องมือจุดไข่ปลาเพื่อสร้างวงกลม
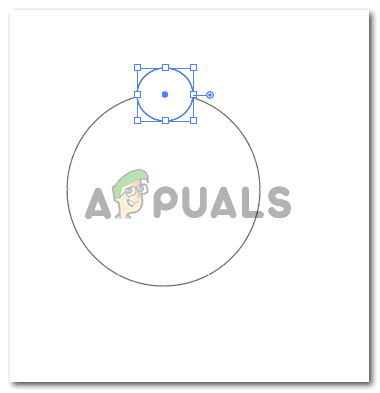
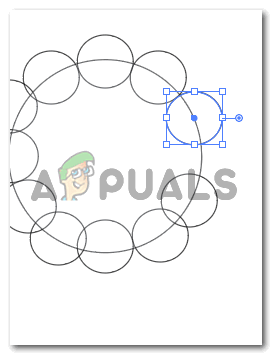
- ตอนนี้เริ่มสร้างวงกลมเล็ก ๆ บนเส้นสำหรับวงกลมแรก จำนวนวงกลมเล็ก ๆ เหล่านี้ควรเป็นเลขคู่เพื่อให้การแบ่งส่วนของเว็บมีความสมดุล ดังนั้นสำหรับใยแมงมุมของฉันฉันวาดวงกลมเล็ก ๆ 12 วงแล้วปรับรูปร่างตามพื้นที่ คุณยังสามารถสร้างวงกลมบางวงให้มีขนาดแตกต่างกันเล็กน้อยเมื่อเทียบกับวงกลมอื่น ๆ เพื่อความหลากหลายเพียงเล็กน้อย

สร้างวงกลมให้เล็กลง
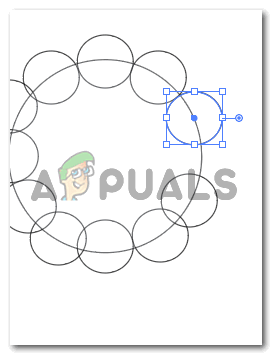
สิ่งที่คุณต้องให้ความสนใจอีกประการหนึ่งคือวงกลมเล็ก ๆ จะอยู่ในแนวเดียวกับวงกลมใหญ่ ซึ่งหมายความว่าจุดศูนย์กลางของวงกลมเล็กควรอยู่บนเส้นของวงกลมใหญ่ และประการที่สองวงกลมเล็ก ๆ ไม่ควรมีช่องว่างระหว่างพวกเขา ควรวางอย่างใกล้ชิดและไม่ควรทับซ้อนกัน

ปรับให้ตรงกับวงกลมที่ใหญ่ขึ้น
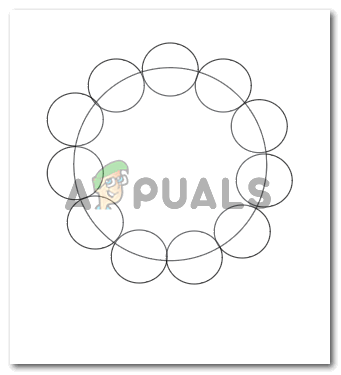
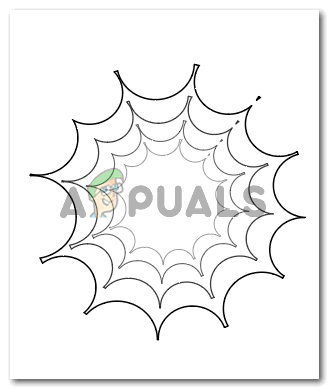
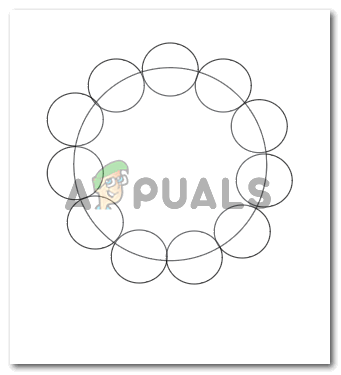
ตอนนี้ฉันได้แก้ไขวงกลมเสร็จเรียบร้อยแล้วนี่คือลักษณะของรูปร่างที่สมบูรณ์ของฉัน

อย่าให้วงกลมเล็กซ้อนกัน
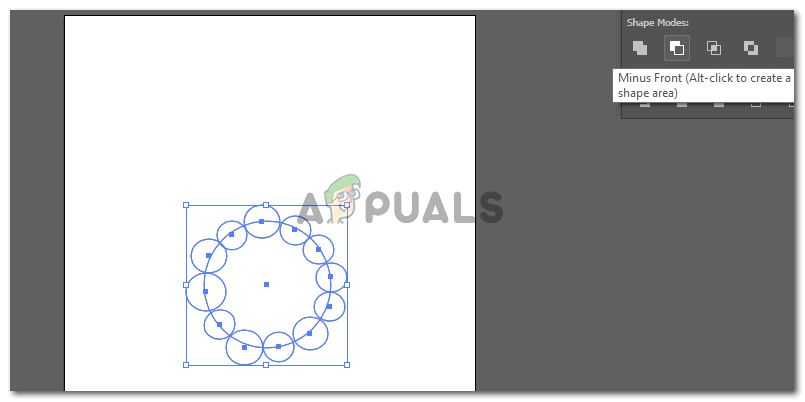
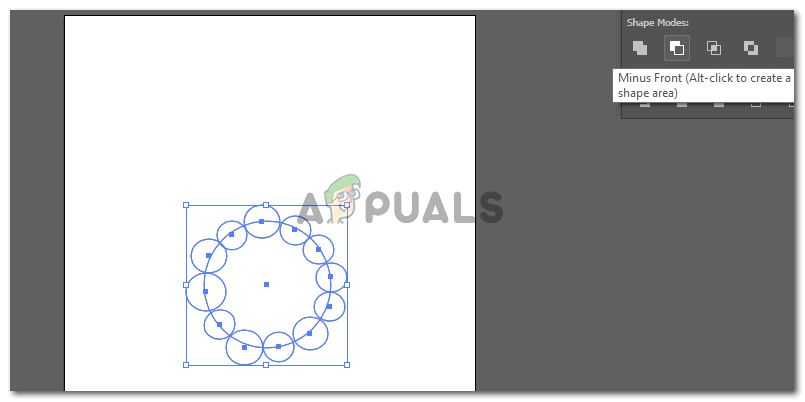
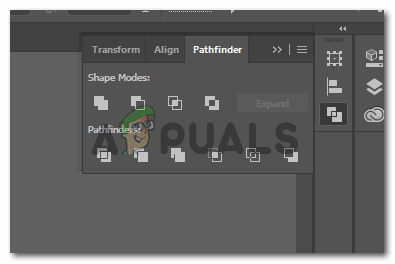
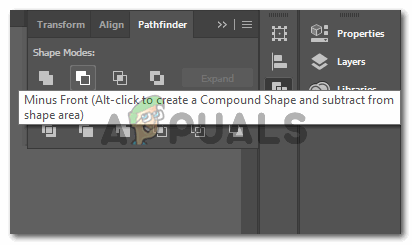
- การทำตามขั้นตอนข้างต้นให้เสร็จเป็นเรื่องที่น่าเหนื่อยใจเล็กน้อยเพราะคุณต้องแน่ใจเกี่ยวกับเส้นและจุดศูนย์กลางและช่องว่าง ขั้นตอนต่อไปในการสร้างใยแมงมุมนั้นค่อนข้างง่ายและไม่ต้องใช้อะไรมากจากคุณ ตอนนี้เลือกวงกลมทั้งหมดที่คุณวาด และจากเครื่องมือ pathfinder ทางด้านขวาคุณต้องคลิกที่ตัวเลือกที่สองซึ่งระบุว่า 'Minus Front'

เลือกทั้งหมด

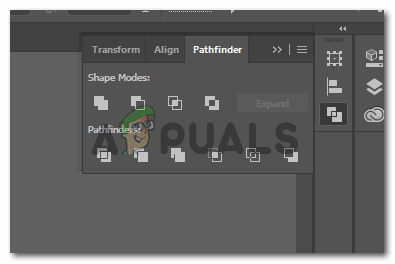
ผู้เบิกทาง

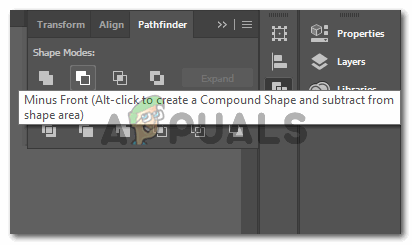
ลบด้านหน้า
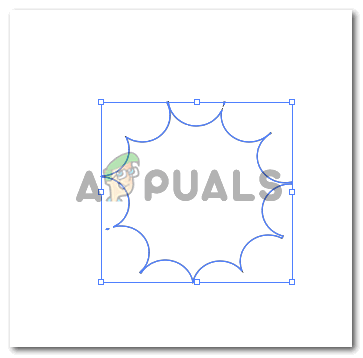
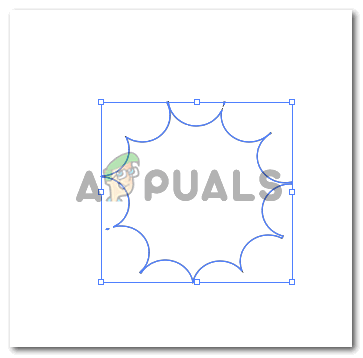
การดำเนินการนี้จะลบส่วนของวงกลมเล็ก ๆ ออกจากวงกลมใหญ่ทำให้โครงร่างสมบูรณ์แบบสำหรับเว็บที่เรากำลังสร้าง นาทีที่คุณเข้าสู่แท็บ 'ลบด้านหน้า' วงกลมเล็ก ๆ จะหายไปและรูปร่างของคุณจะเป็นแบบนี้

ชั้นแรกสำหรับใยแมงมุมที่สร้างขึ้น
นี่คือชั้นแรกของเว็บ
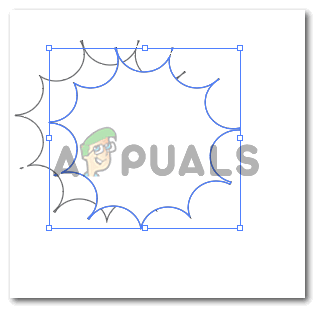
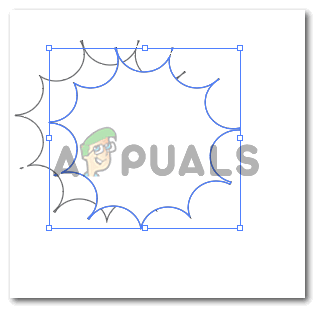
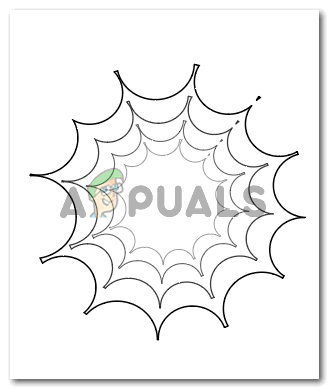
- มีสองวิธีในการดำเนินการสองสามขั้นตอนถัดไป คุณสามารถคัดลอกเลเยอร์แรกของเว็บที่เราสร้างขึ้นและปรับเปลี่ยนรูปร่างได้ด้วยตนเองโดยการลดขนาดและปรับมุมตามชั้นนอกดังที่แสดงในภาพด้านล่าง

คัดลอกรูปร่าง
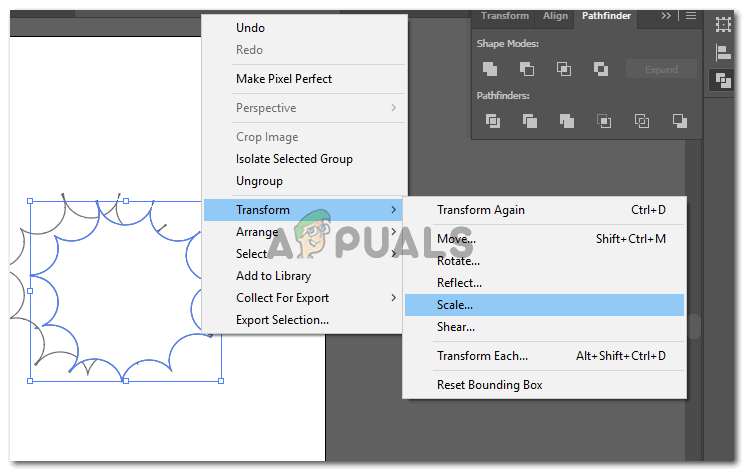
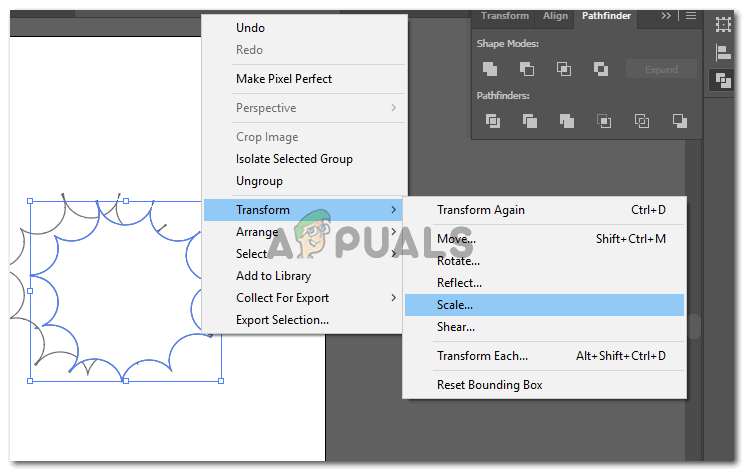
หรือคุณสามารถคลิกขวาที่รูปร่างที่เราสร้างขึ้นคลิกที่ 'แปลงร่าง' ซึ่งจะแสดงตัวเลือกเพิ่มเติมสำหรับรูปร่างและคลิกที่มาตราส่วน

หรือปรับขนาด
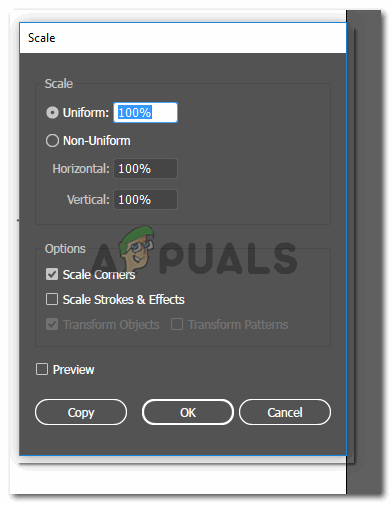
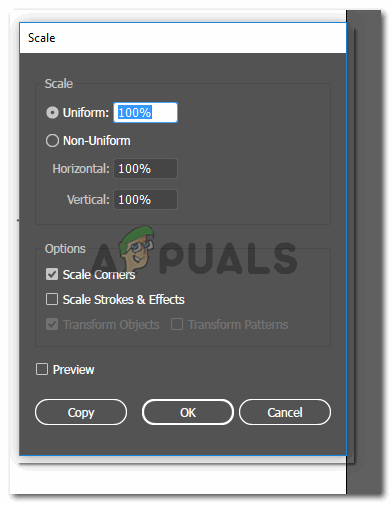
นี่จะเป็นการเปิดกล่องโต้ตอบให้เราทำการตั้งค่าบางอย่างสำหรับเอฟเฟกต์ 'การปรับขนาด' ที่เราต้องการให้มีรูปร่าง

กล่องโต้ตอบสำหรับมาตราส่วน
ที่นี่ในเปอร์เซ็นต์สำหรับเครื่องแบบหากคุณต้องการปรับขนาดภาพให้ใหญ่ขึ้นคุณจะเพิ่มเปอร์เซ็นต์ และสำหรับขนาดที่เล็กกว่าคุณจะลดเปอร์เซ็นต์ ในการสร้างสำเนาของเลเยอร์ที่ใหญ่ขึ้นฉันเขียน 130% ในช่องว่างสำหรับ Uniform และสำหรับเลเยอร์เว็บที่เล็กกว่าฉันเขียน 70% คุณสามารถเปลี่ยนตัวเลขเหล่านี้ได้ทุกเมื่อตามความต้องการของรูปร่าง

ชั้นสำหรับใยแมงมุม
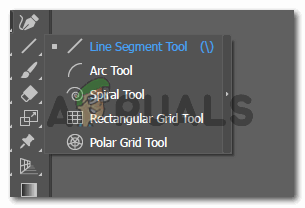
- ในการสร้างส่วนต่างๆของเว็บคุณจะต้องเลือกเครื่องมือเส้นจากแผงเครื่องมือด้านซ้าย

Line Segment Tool
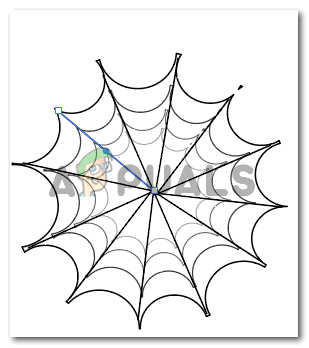
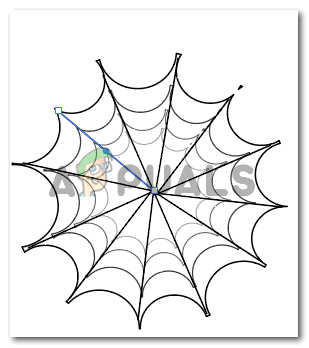
เพื่อสร้างศูนย์กลางสำหรับเว็บ ฉันสร้างเส้นยาวหนึ่งเส้นจากมุมหนึ่งไปอีกมุมหนึ่ง และในส่วนที่เหลือของมุมฉันลากครึ่งเส้นจากมุมหนึ่งไปยังจุดศูนย์กลางเพื่อให้ตรงกลางดูสมบูรณ์แบบ

ใยแมงมุมเสร็จสมบูรณ์
ใยแมงมุมของคุณพร้อมใช้งานแล้ว