
สองวิธีในการสร้าง Clipping Mask บน Adobe Photoshop
Clipping Mask เป็นเครื่องมือที่น่าทึ่งที่สามารถใช้ในการใช้รูปภาพเพื่อสร้างรูปร่างของข้อความและรูปร่างที่ถูกเพิ่มในเลเยอร์ก่อนหน้า Adobe Photoshop มีวิธีง่ายๆในการเพิ่ม clipping mask ให้กับรูปภาพ หากคุณทำตามขั้นตอนต่อไปนี้คุณจะสามารถเพิ่มได้อย่างง่ายดาย
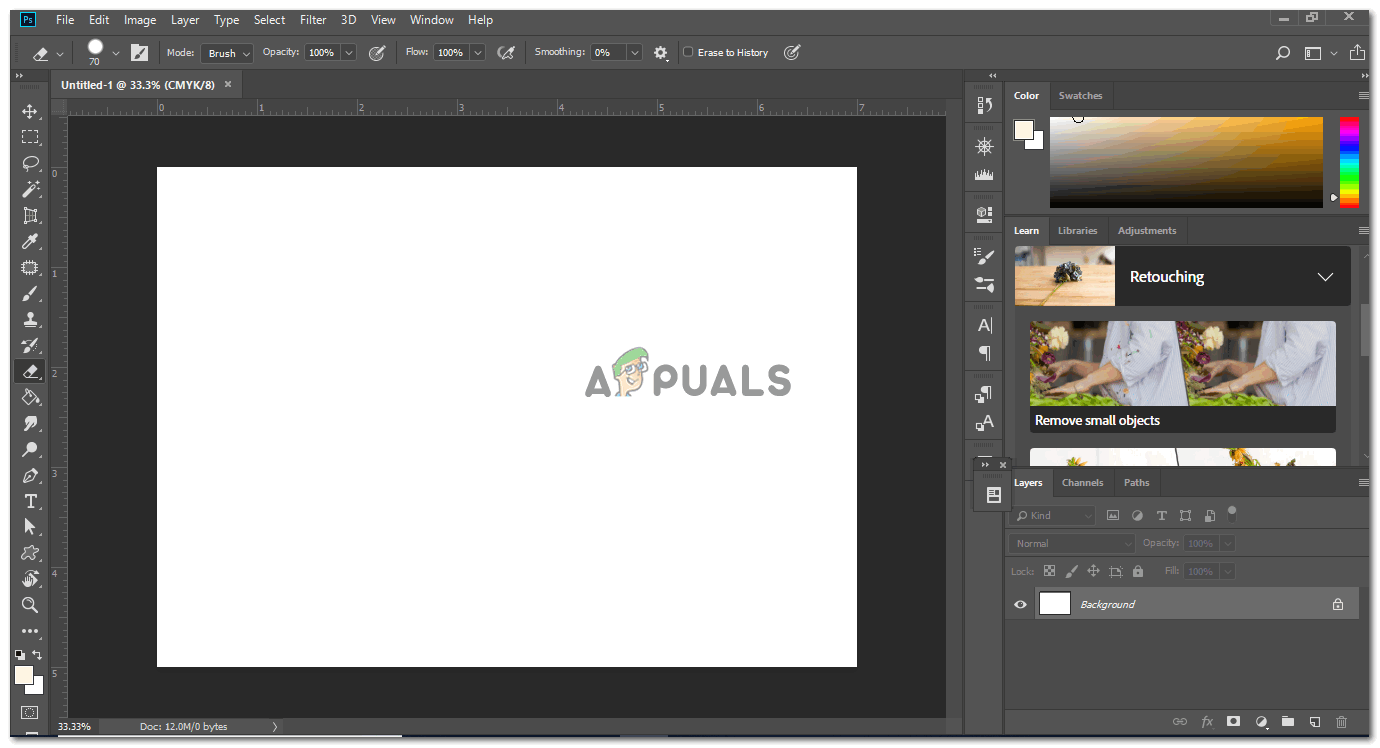
- มีสองวิธีในการเปิดภาพใน Adobe Photoshop คุณเปิด Photoshop เป็นไฟล์เปล่า / ใหม่ สำหรับไฟล์ใหม่คุณจะต้องเพิ่มรายละเอียดทั้งหมดสำหรับขนาดและรูปแบบสี วิธีที่สองในการเปิดภาพใน Photoshop คือการลากและวางภาพจากโฟลเดอร์ใดก็ได้ในคอมพิวเตอร์ของคุณแล้ววางลงใน Photoshop

การสร้างไฟล์ใหม่

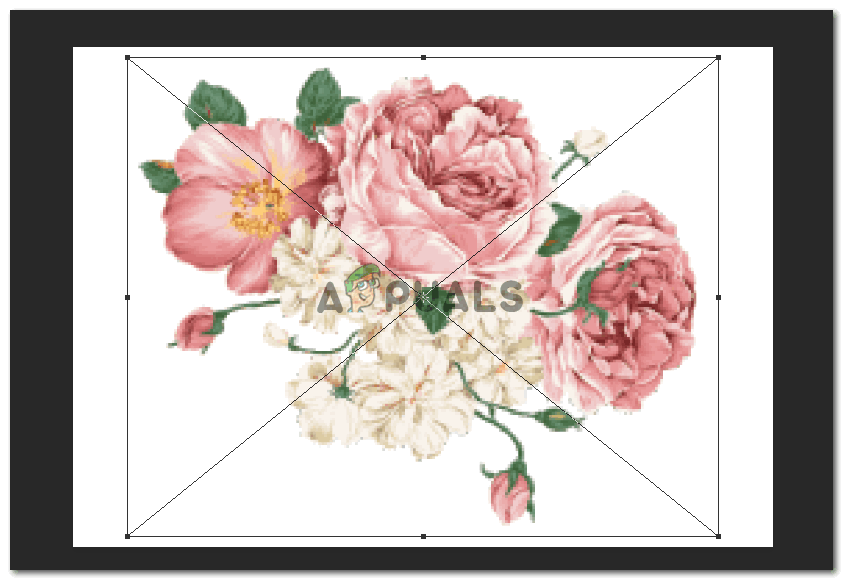
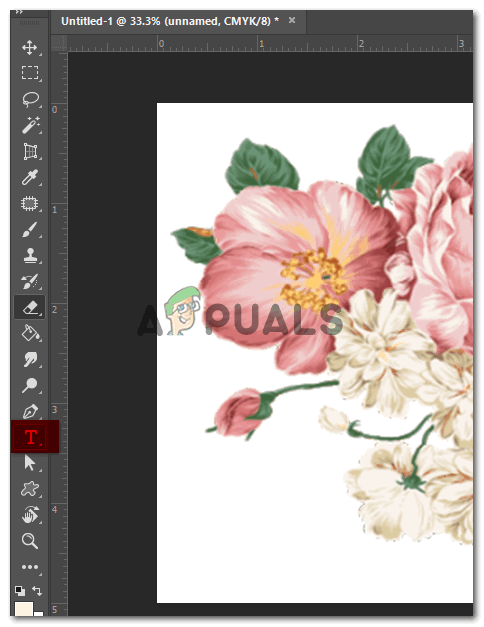
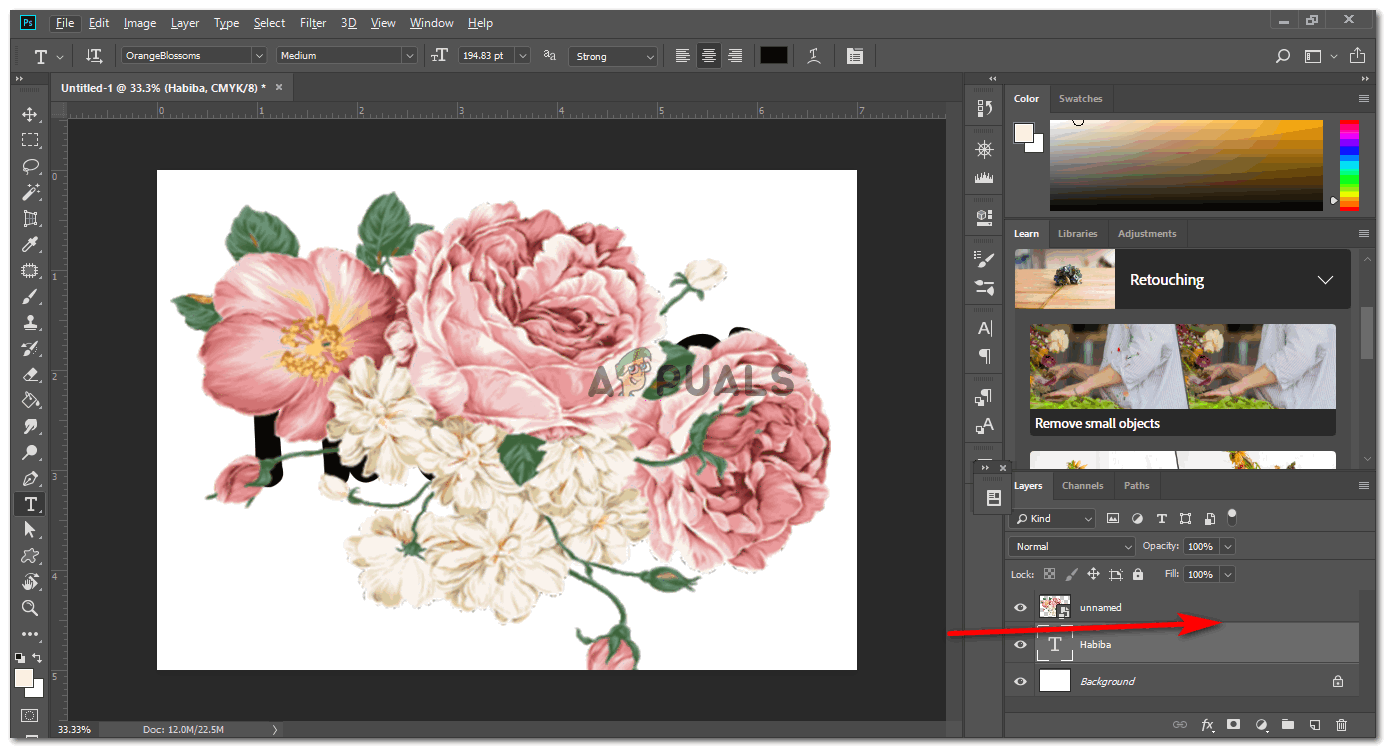
เพิ่มรูปภาพ คุณสามารถเพิ่มรูปภาพใดก็ได้เพื่อสร้างรูปแบบการตัด
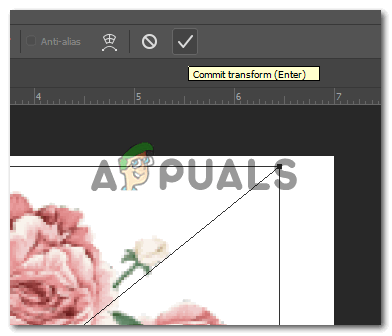
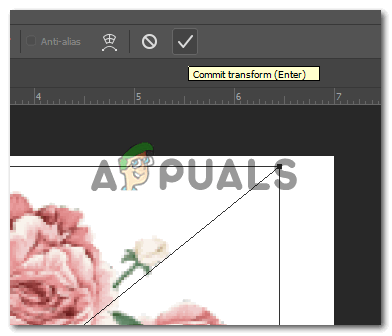
- ปรับขนาดของรูปภาพตามที่คุณเลือกและคลิกไอคอนเครื่องหมายถูกเพื่อรักษาความปลอดภัยการเปลี่ยนแปลงที่คุณทำกับรูปร่างตรวจสอบให้แน่ใจว่าขนาดของรูปภาพนั้นใหญ่กว่าข้อความเพื่อที่เมื่อคุณสร้างรูปแบบการตัดข้อความทั้งหมด ถูกตัดออก

ขยายภาพตามขนาดผ้าใบของคุณ คุณสามารถปรับตำแหน่งของรูปภาพตามข้อความได้เช่นกันขึ้นอยู่กับส่วนใดของรูปภาพที่คุณต้องการให้มองเห็นได้ในข้อความ
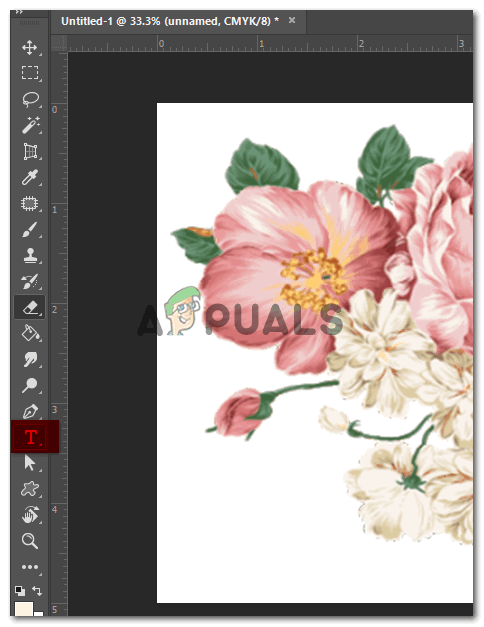
- ฉันจะเขียนข้อความบนรูปร่างซึ่งฉันจะเลือกเครื่องมือข้อความ คุณไม่จำเป็นต้องจดลงบนภาพเสมอไปเพื่อสร้างรูปแบบการตัด คุณยังสามารถใช้รูปร่างหรือการตัดออกจากรูปภาพเพื่อสร้างมาสก์การตัด

ฉันเลือกเครื่องมือข้อความเพื่อเพิ่มข้อความในรูปภาพของฉัน ฉันต้องการเขียนชื่อของตัวเองเพื่อสร้างรูปแบบการตัดสำหรับตัวอย่างนี้
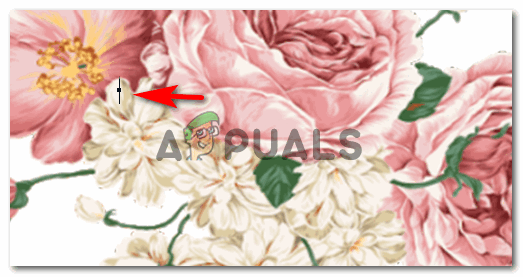
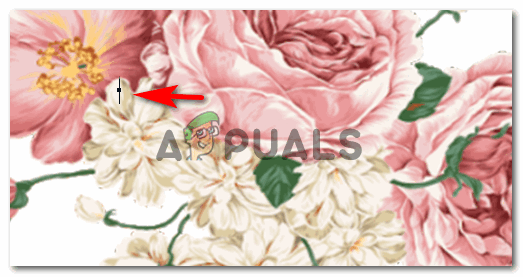
- เมื่อฉันคลิกที่รูปภาพด้วยเครื่องมือข้อความบรรทัดนี้จะปรากฏขึ้น

บรรทัดนี้จะแสดงให้คุณเห็นว่าคุณสามารถเริ่มเพิ่มข้อความได้ที่ไหน
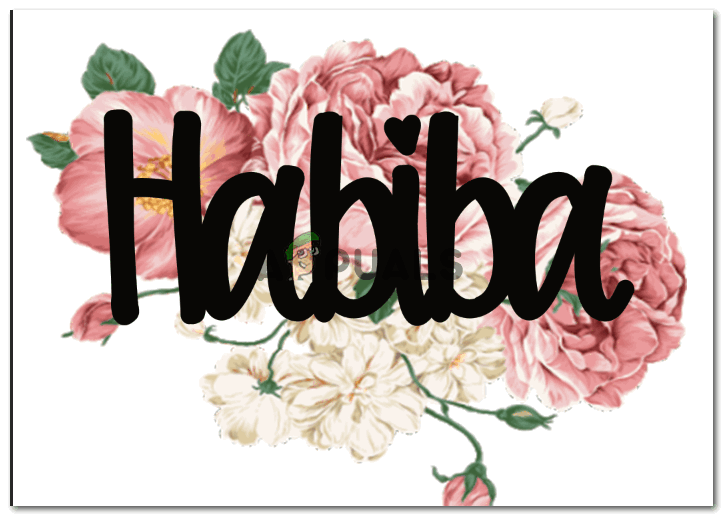
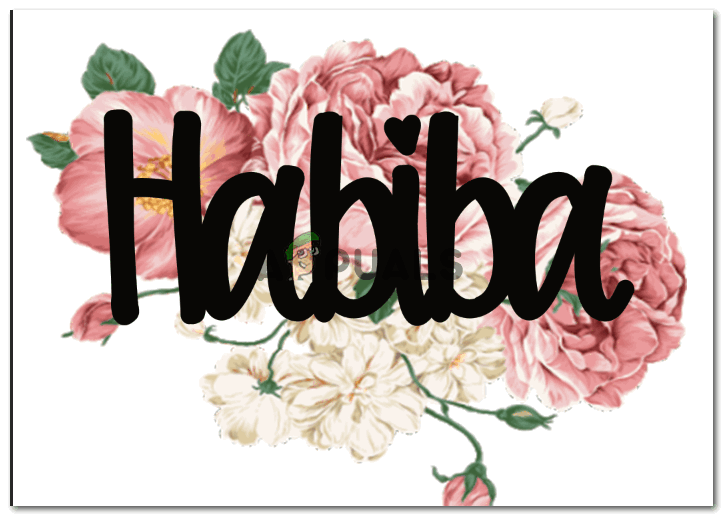
- ฉันจะเขียนข้อความและแก้ไขตามความต้องการของฉัน ฉันทำให้มันใหญ่พอที่จะมองเห็นภาพผ่านจังหวะของข้อความ คุณสามารถเปลี่ยนแบบอักษรและขนาดของข้อความได้จากแถบเครื่องมือ หากคุณต้องการให้ตัดข้อความคุณต้องตรวจสอบให้แน่ใจว่าบรรทัดของข้อความนั้นหนาพอที่จะมองเห็นภาพได้ หากเส้นบางเกินไปภาพจะแทบไม่ปรากฏเป็นเส้นเหล่านี้

ฉันเลือกแบบอักษรที่หนาและดูดีเมื่อขยายใหญ่

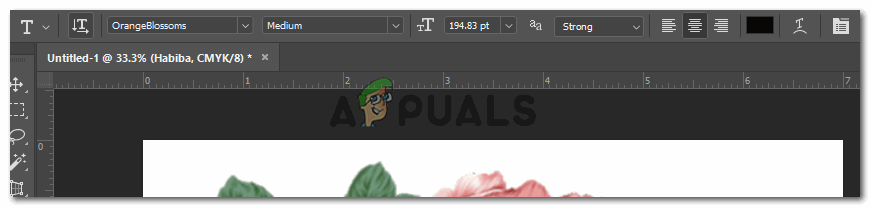
นี่คือแถบเครื่องมือสำหรับเครื่องมือข้อความ คุณสามารถแก้ไขขนาดข้อความความหนาแบบอักษรและทุกอย่างที่เกี่ยวข้องกับการจัดรูปแบบข้อความของคุณได้ที่นี่
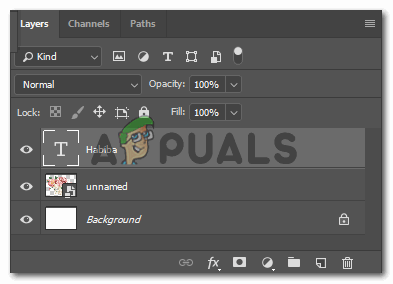
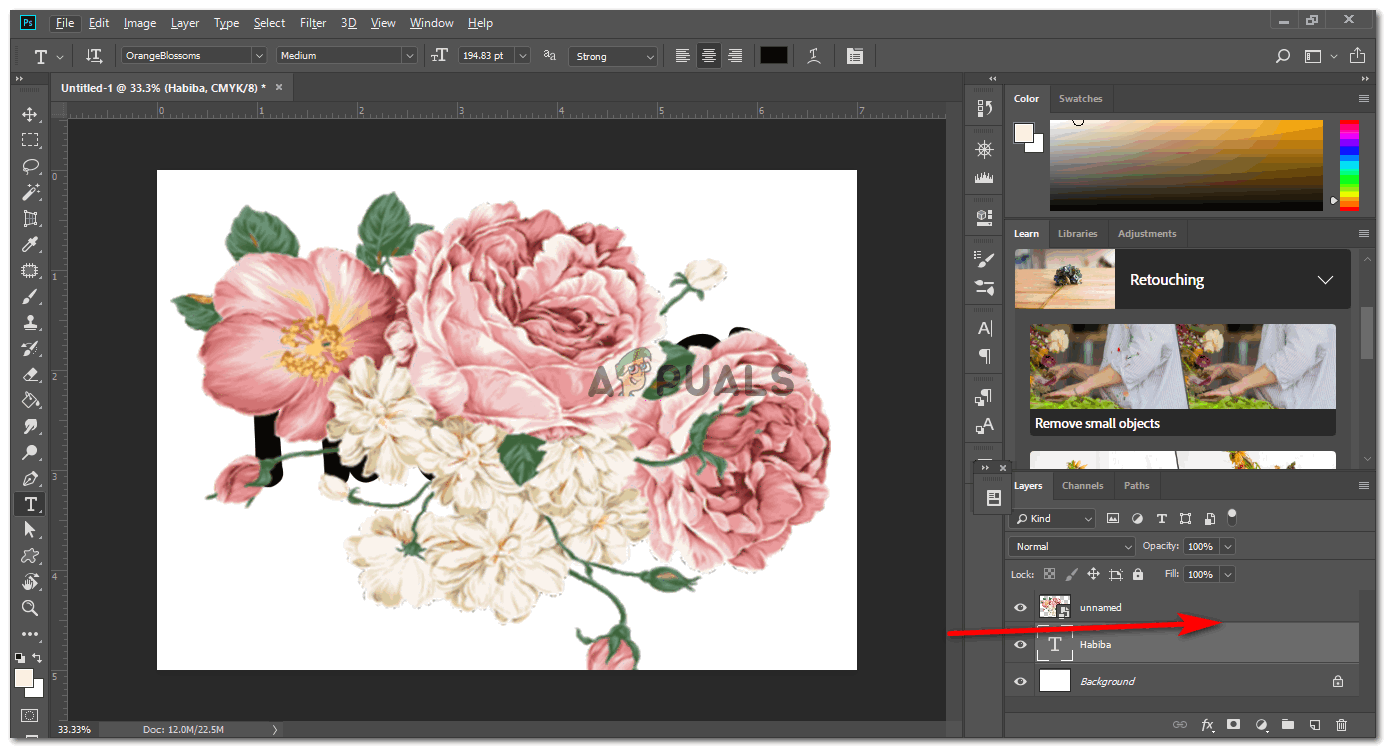
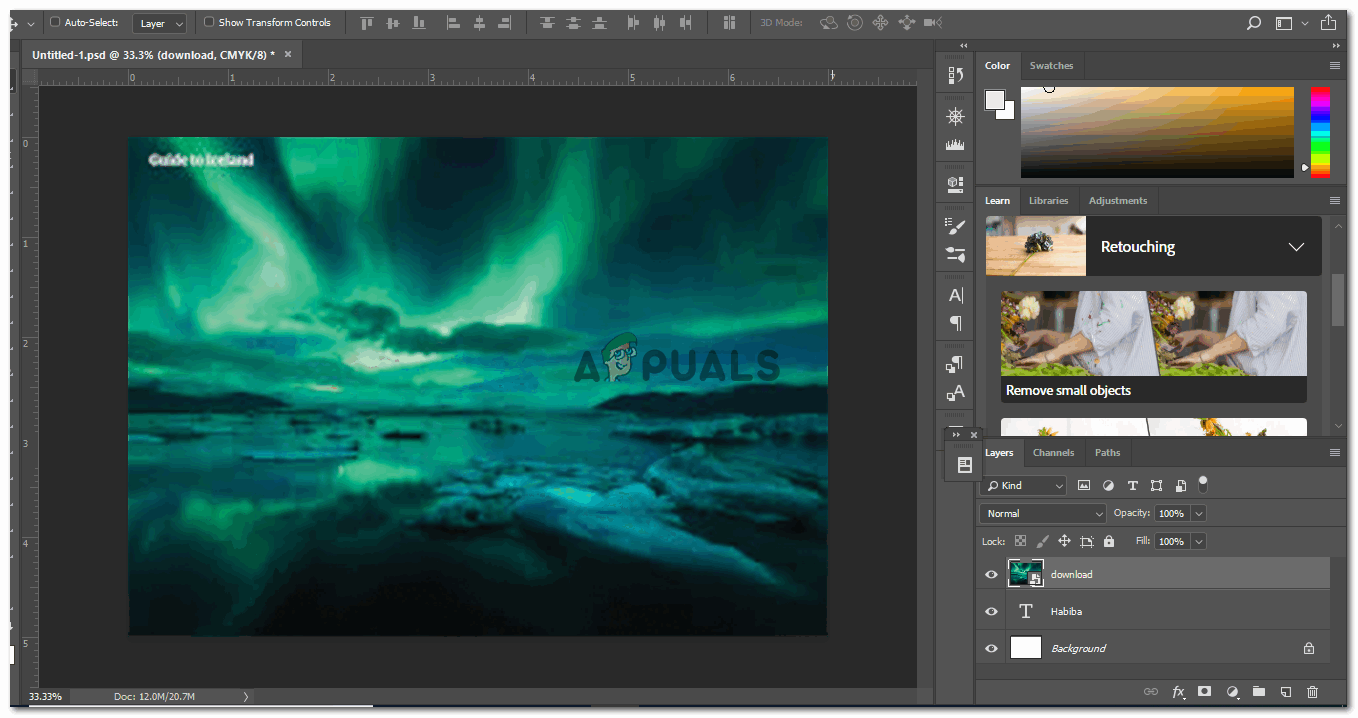
- ตั้งแต่ฉันเขียนหลังจากเพิ่มภาพเลเยอร์ของฉันสำหรับข้อความจะปรากฏขึ้นหลังภาพ ฉันจำเป็นต้องเปลี่ยนสิ่งนี้เพราะในการสร้างรูปแบบการตัดฉันต้องการข้อความที่อยู่ด้านหลังภาพ สำหรับสิ่งนี้ฉันจะต้องนำเลเยอร์ข้อความมาก่อนเลเยอร์รูปภาพ

นำเลเยอร์ข้อความลงมา นำมาไว้ด้านล่างของเลเยอร์รูปภาพ
ฉันจะลากเลเยอร์ข้อความด้านล่างเลเยอร์รูปภาพเพียงแค่เลือกเลเยอร์แล้วลากลง
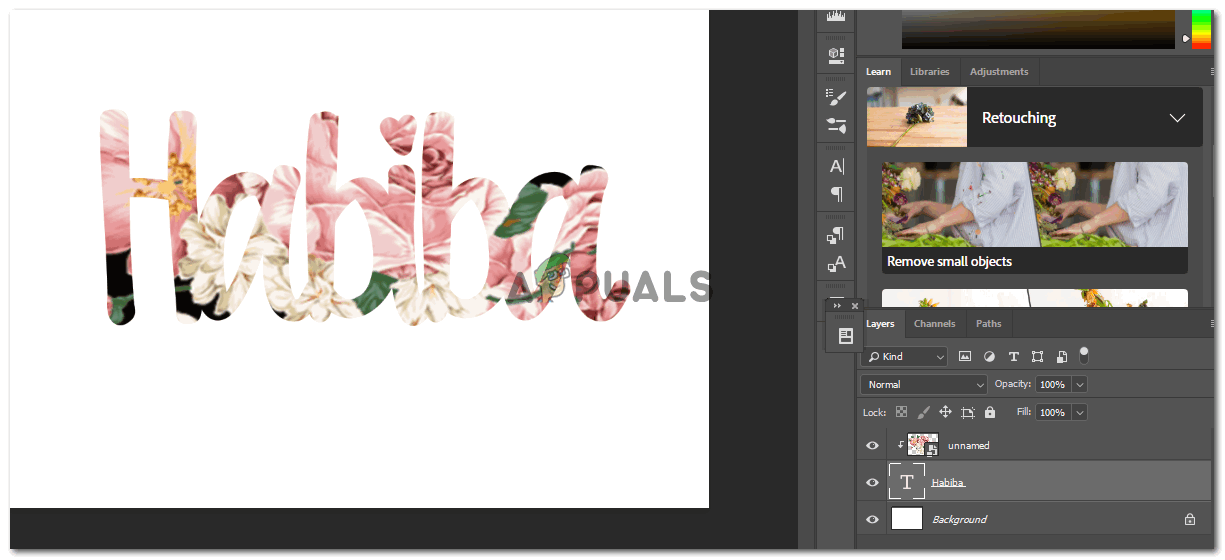
- ในการสร้างรูปแบบการตัดมีสองวิธี หนึ่งคือเลือกเลเยอร์ด้านล่างซึ่งเป็นเลเยอร์ข้อความในกรณีนี้แล้วกด alt ตอนนี้อย่างช้าๆเมื่อคุณนำเคอร์เซอร์ไปที่บรรทัดดังที่แสดงในภาพด้านล่างลูกศรชี้ลงพร้อมกล่องสี่เหลี่ยมจะปรากฏขึ้น ทันทีที่ปรากฏขึ้นให้คุณคลิก สิ่งนี้จะสร้างรูปแบบการตัดของคุณ

หลังจากเลือกเลเยอร์ข้อความและกดปุ่ม 'alt' เพียงแค่นำเคอร์เซอร์ไปที่เส้นระหว่างสองชั้นเพื่อให้เคอร์เซอร์เปลี่ยนจากนั้นคลิกครั้งเดียวที่เคอร์เซอร์จะเปลี่ยน

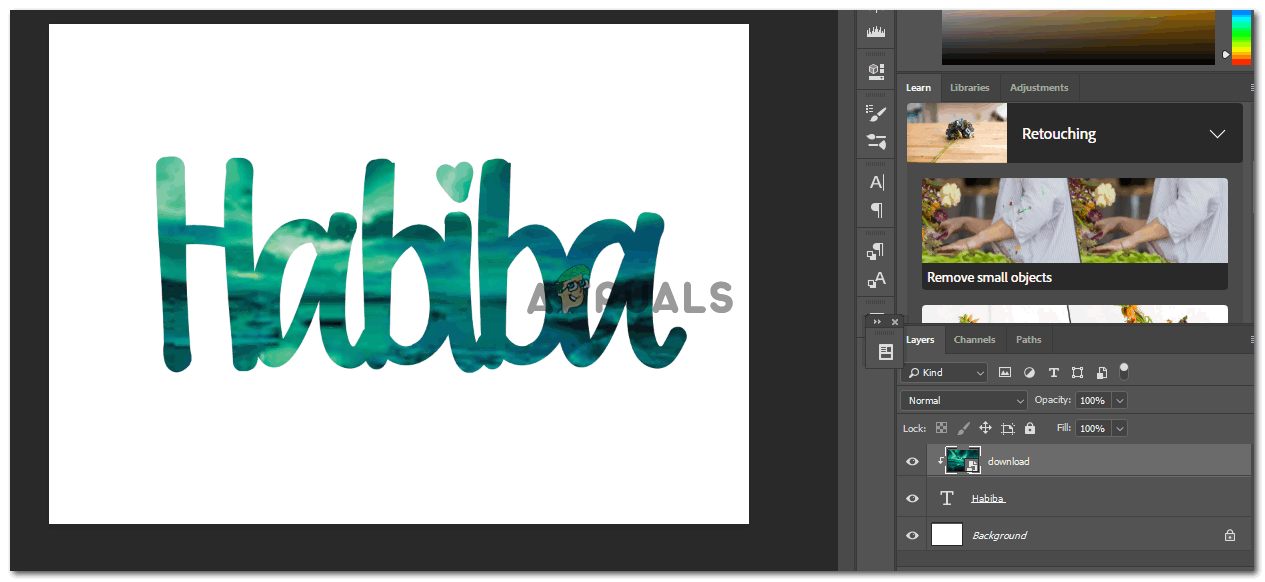
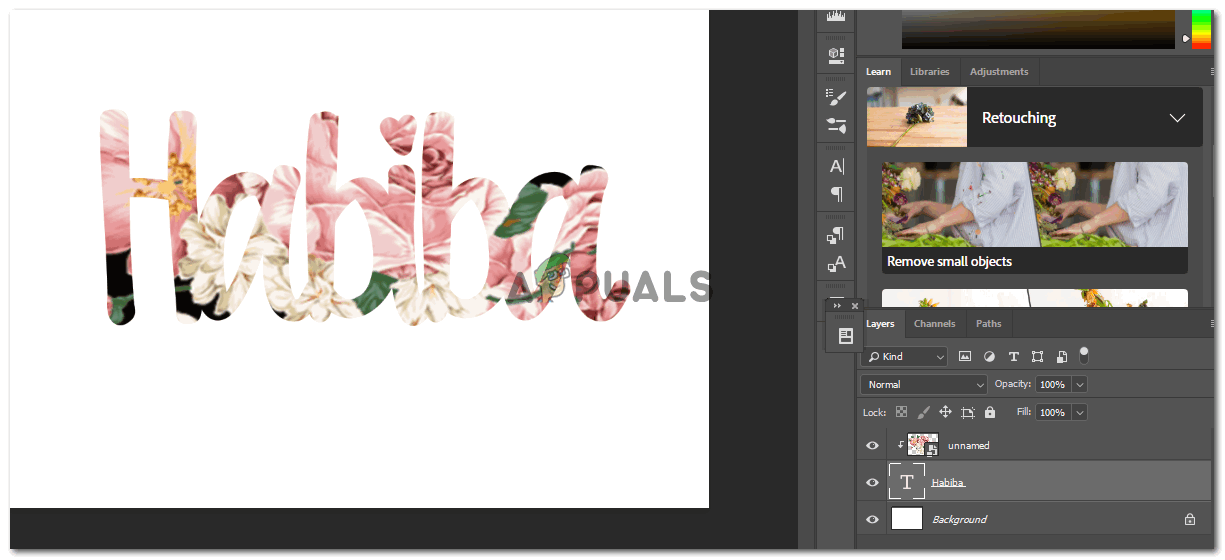
ข้อความของคุณถูกตัดออกจากวิธีที่หนึ่งที่นี่
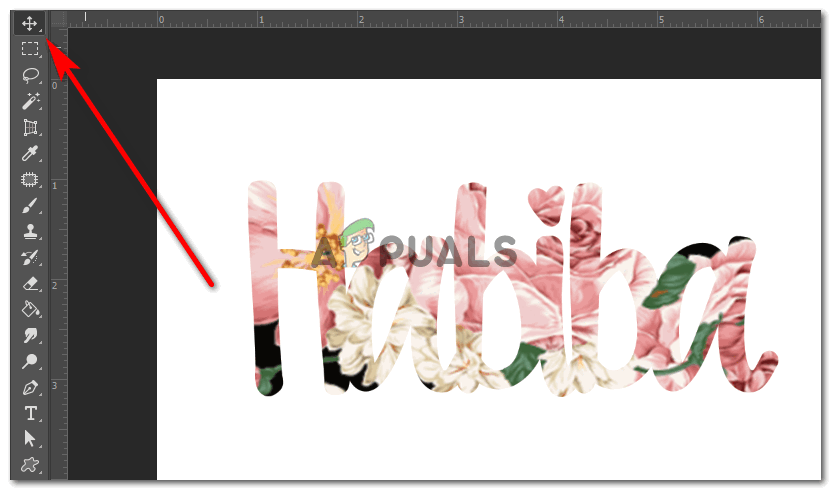
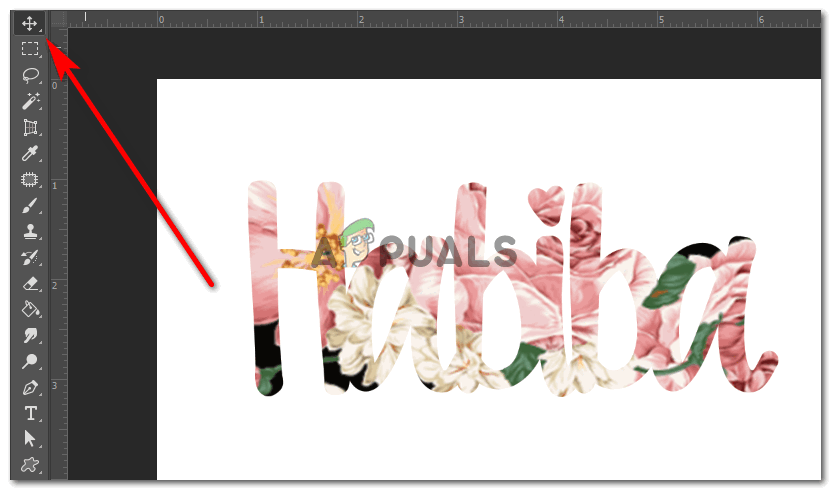
- ด้วยความช่วยเหลือของเครื่องมือการเลือกคุณสามารถย้ายข้อความของคุณไปรอบ ๆ ภาพเพื่อแก้ไขภาพในมุมที่คุณต้องการ

ใช้เครื่องมือการเลือกเพื่อย้ายข้อความที่ถูกตัดออกไปรอบ ๆ จุดประสงค์พื้นฐานคือเพื่อให้แน่ใจว่าภาพที่แสดงจากข้อความสามารถมองเห็นได้อย่างสมบูรณ์แบบในแบบที่คุณต้องการ
เมื่อคุณย้ายข้อความไปรอบ ๆ คุณสามารถวางไว้ในตำแหน่งที่คุณรู้สึกว่าภาพปรากฏในข้อความได้ดีที่สุด
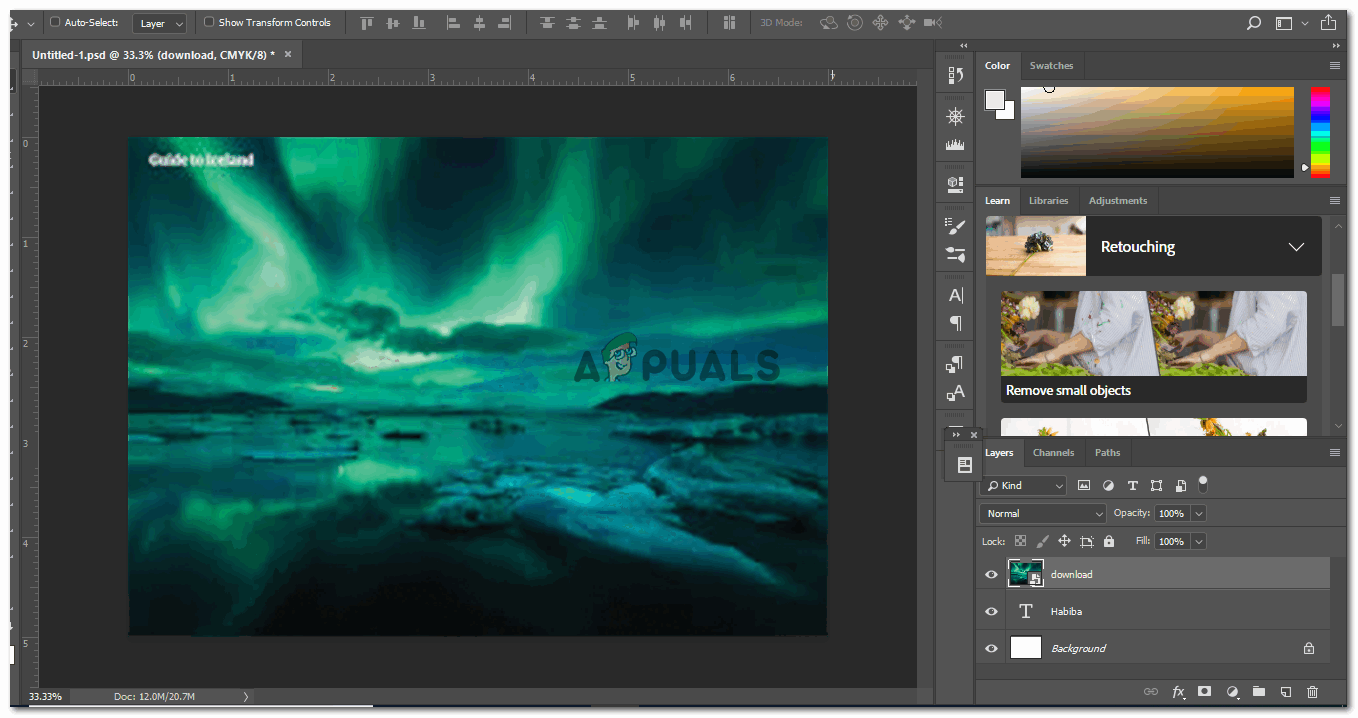
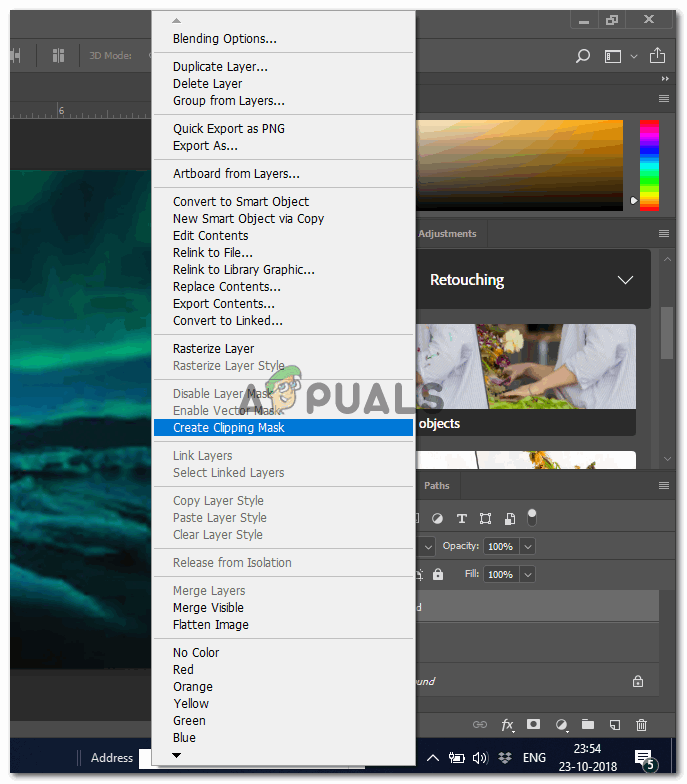
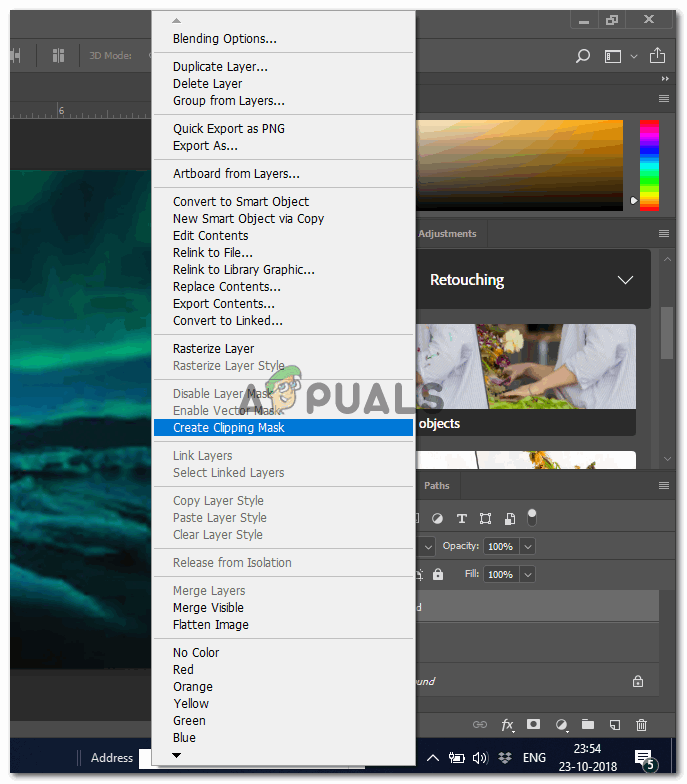
- วิธีที่สองในการสร้างรูปแบบการตัดคือเพียงแค่วางเลเยอร์รูปภาพไว้เหนือเลเยอร์ข้อความ คลิกขวาที่เลเยอร์รูปภาพและเลือกตัวเลือกสำหรับ 'สร้างรูปแบบการตัด'

การทำงานกับภาพลักษณ์ใหม่ที่นี่

คลิกขวาที่เลเยอร์รูปภาพจะแสดงตัวเลือกเหล่านี้ให้คุณเลือก ค้นหาตัวเลือกสำหรับ 'create clipping mask' แล้วคลิก

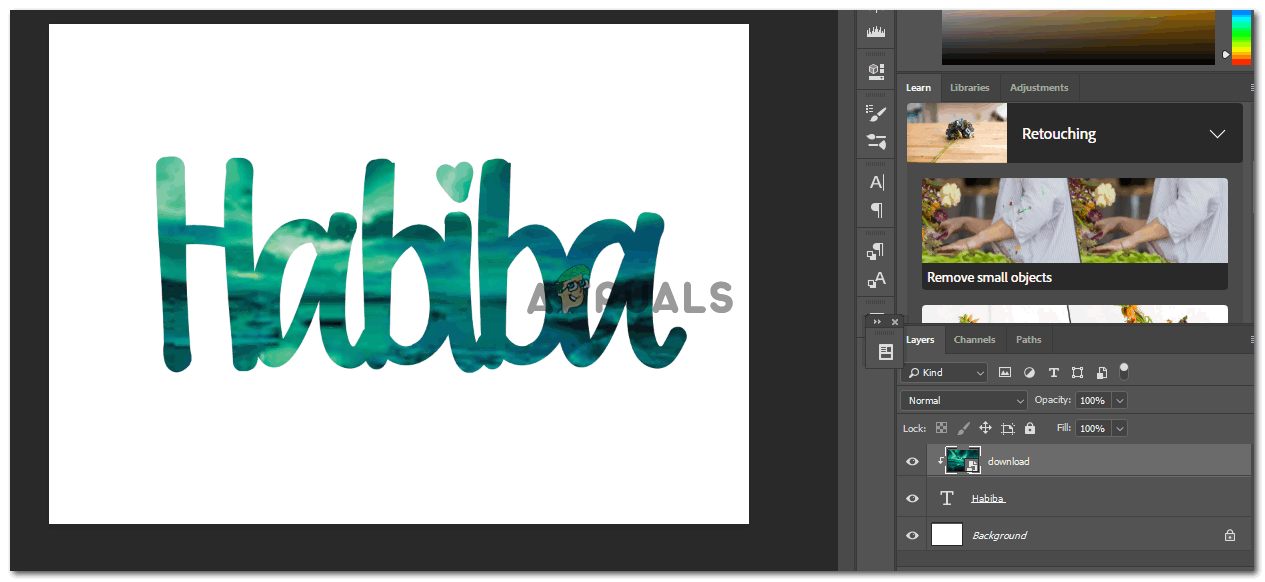
สร้างรูปแบบการตัดใหม่ของคุณแล้ว
คุณยังสามารถเพิ่มสีพื้นหลังให้กับงานนี้ได้โดยไปที่เลเยอร์พื้นหลังและใช้เครื่องมือถังสีจากด้านซ้ายเพื่อเติมสีที่คุณต้องการ





































![[แก้ไข] ข้อผิดพลาด Bex64 กับ File Explorer และแอปพลิเคชันของบุคคลที่ 3](https://jf-balio.pt/img/how-tos/39/bex64-error-with-file-explorer.jpg)