ในโลกสมัยใหม่หากเรามองไปรอบ ๆ เราจะเห็นว่าทุกสิ่งทุกอย่างที่รวมถึงอุปกรณ์อิเล็กทรอนิกส์นั้นเป็นไปโดยอัตโนมัติในระดับหนึ่ง ระบบอัตโนมัติในบ้านหรือบ้านอัจฉริยะเป็นเรื่องปกติมากในปัจจุบัน โดยการใช้ระบบเหล่านี้เครื่องใช้ในบ้านต่างๆสามารถทำงานอัตโนมัติโดยใช้แอปพลิเคชันมือถือ แต่ระบบเหล่านี้ส่วนใหญ่ไม่รวมถึงสิ่งที่ทำให้เตาแก๊สของคุณเป็นแบบอัตโนมัติ ในบทความนี้เราจะพัฒนาระบบที่จะช่วยให้คุณควบคุมเตาแก๊สของคุณได้โดยใช้แอปพลิเคชันบนมือถือ แอปพลิเคชั่นนี้จะใช้เพื่อเปิดหรือปิดวาล์วแก๊สจากวาล์วหลักและจุดหัวเทียนเพื่อสร้างไฟ

เตาอัจฉริยะ
วิธีทำเตาแก๊สอัตโนมัติผ่านมือถือของคุณ
เมื่อเราทราบบทคัดย่อของโครงการแล้วให้เราก้าวไปข้างหน้าและรวบรวมข้อมูลต่างๆเพื่อเริ่มทำงาน ก่อนอื่นเราจะสร้างรายการส่วนประกอบจากนั้นรวบรวมส่วนประกอบทั้งหมดเข้าด้วยกันเพื่อสร้างระบบการทำงาน
ขั้นตอนที่ 1: การรวบรวมส่วนประกอบ
ก่อนที่จะเริ่มโปรเจ็กต์ใด ๆ หากเราต้องการหลีกเลี่ยงความกลัวที่จะติดค้างกลางโปรเจ็กต์เราควรมีรายการส่วนประกอบทั้งหมดที่เราต้องการในขณะที่ทำงานในโปรเจ็กต์ นี่เป็นแนวทางที่ยอดเยี่ยมซึ่งช่วยประหยัดเวลาและความพยายามได้มาก รายการส่วนประกอบทั้งหมดที่ใช้ในโครงการนี้มีให้ด้านล่าง ส่วนประกอบทั้งหมดนี้หาซื้อได้ง่ายในตลาด
- ESP32
- วาล์วแก๊สสำหรับ Arduino
- สายจัมเปอร์
- โมดูลรีเลย์ 5V
- 2N2222 NPN ทรานซิสเตอร์
- ตัวต้านทาน 1k-ohm
- ตัวต้านทาน 10k-ohm
- หัวเทียน 5V
ขั้นตอนที่ 2: การพัฒนาแอปพลิเคชัน Android
ในขณะที่เรากำลังจะควบคุมเตานี้โดยใช้แอปพลิเคชัน Android เราต้องพัฒนาก่อน ก่อนหน้านี้เราได้พัฒนาหลาย ๆ แอปพลิเคชัน Android ก่อนหน้านี้เราได้ทำไฟล์ ใบสมัคร ที่ประกอบด้วยเพียงปุ่มเดียวในนั้น ปุ่มนี้ใช้เพื่อส่งข้อมูลเข้าสู่ฐานข้อมูล ถ้า '1' ถูกแทรกลงในฐานข้อมูลรีเลย์จะเปิดและถ้า '0' ถูกแทรกลงในฐานข้อมูลรีเลย์จะปิด
เราจะทำการแก้ไขเล็กน้อยในแอปพลิเคชันนี้ เมื่อทำตามขั้นตอนเดียวกับที่ทำตามเพื่อสร้างปุ่มแรกและเชื่อมต่อกับ firebase เราจะสร้างปุ่มอื่นที่จะเชื่อมต่อกับ firebase
ปุ่มเดียวจะใช้เพื่อเปิดและปิดวาล์วแก๊สและปุ่มที่สองจะถูกใช้เพื่อสร้างประกายไฟที่จะรับผิดชอบต่อ จุดระเบิด .
ขั้นตอนที่ 3: การสร้างวงจร
ดังที่เราทราบประเด็นหลักของโครงการนี้แล้วให้เรารวบรวมส่วนประกอบทั้งหมดเข้าด้วยกันเพื่อสร้างวงจรสุดท้าย
ใช้เขียงหั่นขนมและใส่ไฟล์ บอร์ด ESP32 ในนั้น. นำทรานซิสเตอร์และตัวต้านทานทั้งสองตัวแล้วใส่เข้าไปในเขียงหั่นขนมในลักษณะที่สามารถใช้ทรานซิสเตอร์เป็นสวิตช์ได้ ทำตามการกำหนดค่าด้านล่างเพื่อไม่ให้เกิดข้อผิดพลาดขณะทำการเปลี่ยน

ทรานซิสเตอร์เป็นสวิตช์
ในรูปด้านบนเชื่อมต่อไฟล์ ไวน์ พอร์ตไปยังหมุดของไฟล์ ESP32 เชื่อมต่อพอร์ต Vcc กับแหล่งจ่ายไฟภายนอก 5V และเชื่อมต่อ Vo เข้ากับโมดูลรีเลย์ สาเหตุหลักที่เราใช้ทรานซิสเตอร์เป็นสวิตช์คือรีเลย์ต้องการ 5V ในการทำงาน แต่ ESP32 ให้ 3.3V เท่านั้น ดังนั้นเราจึงต้องจัดหา 5V ภายนอกให้กับรีเลย์
ตอนนี้เราจะเชื่อมต่อโมดูลรีเลย์กับทรานซิสเตอร์ ตรวจสอบให้แน่ใจว่าทรานซิสเตอร์ตัวแรกเชื่อมต่อกับพิน 34 ของโมดูล ESP และทรานซิสเตอร์ตัวที่สองเชื่อมต่อกับพิน 35 ของโมดูล ESP เราจะใช้ทั้งโมดูลรีเลย์ในโหมดเปิดตามปกติ เชื่อมต่อวาล์วแก๊สและหัวเทียนเข้ากับขั้วเอาต์พุตของโมดูลรีเลย์ตัวแรกและตัวที่สองตามลำดับ ตรวจสอบให้แน่ใจว่าคุณได้เชื่อมต่อตูดโมดูลรีเลย์ที่แสดงในภาพด้านล่าง

โมดูลรีเลย์
ขั้นตอนที่ 4: ทำงาน
หัวใจสำคัญของโครงการนี้คือ ESP32 ที่เป็นบอร์ดไมโครคอนโทรลเลอร์ วาล์วแก๊สและหัวเทียนเชื่อมต่อกับ ESP ผ่านโมดูลรีเลย์ วาล์วแก๊สจะปิดในตอนแรก เมื่อเปิดจากแอปพลิเคชันมือถือวาล์วแก๊สจะเปิด เช่นเดียวกันในกรณีของหัวเทียน สามารถเปิดหรือปิดผ่านแอพมือถือ หัวเทียนนี้จะต่อเข้ากับเตาที่ปล่อยแก๊ส หัวเทียนนี้จะจุดไฟ
ขั้นตอนที่ 5: เริ่มต้นใช้งาน ESP32
หากคุณไม่เคยทำงานกับ Arduino IDE มาก่อนไม่ต้องกังวลเพราะขั้นตอนในการตั้งค่า Arduino IDE แสดงอยู่ด้านล่าง
- ดาวน์โหลด Arduino IDE เวอร์ชันล่าสุดจาก Arduino
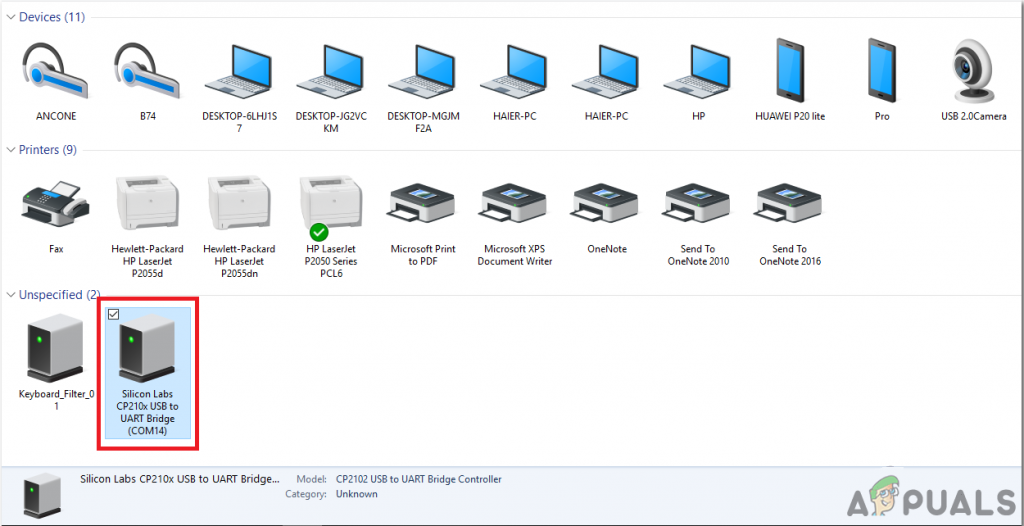
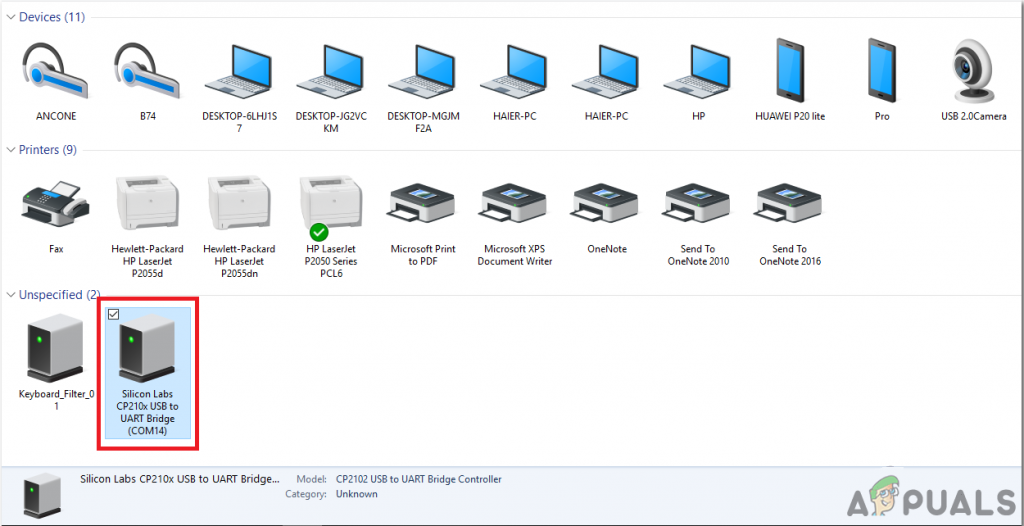
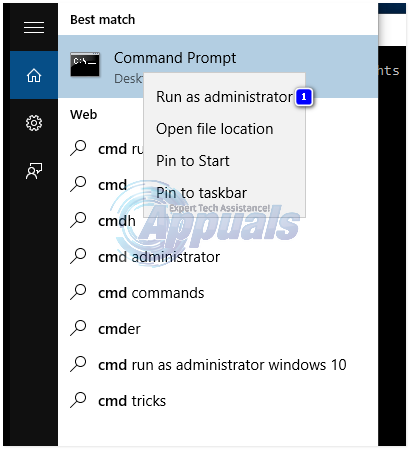
- เชื่อมต่อบอร์ด Arduino ของคุณเข้ากับพีซีและเปิดแผงควบคุม คลิกที่ ฮาร์ดแวร์และเสียง. เปิดให้บริการแล้ว อุปกรณ์และเครื่องพิมพ์ และค้นหาพอร์ตที่บอร์ดของคุณเชื่อมต่ออยู่ ในกรณีของฉันมันคือ COM14 แต่คอมพิวเตอร์คนละเครื่องกัน

กำลังค้นหาพอร์ต
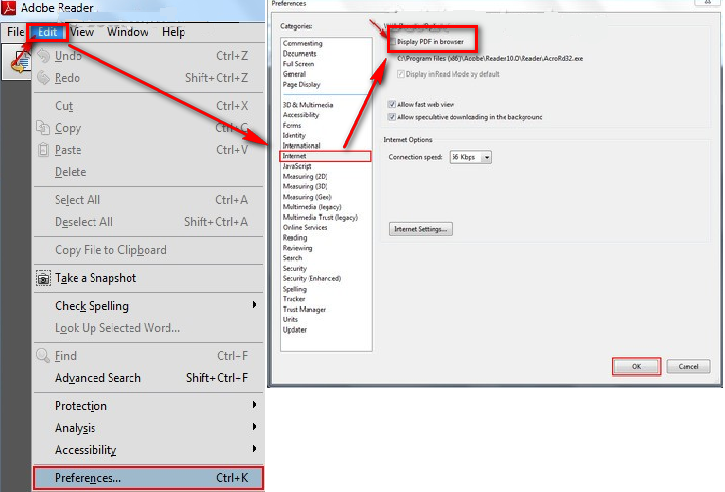
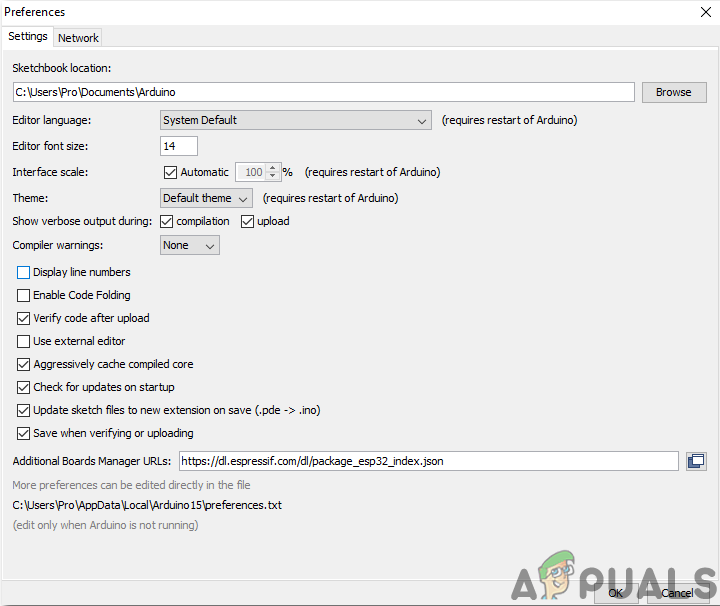
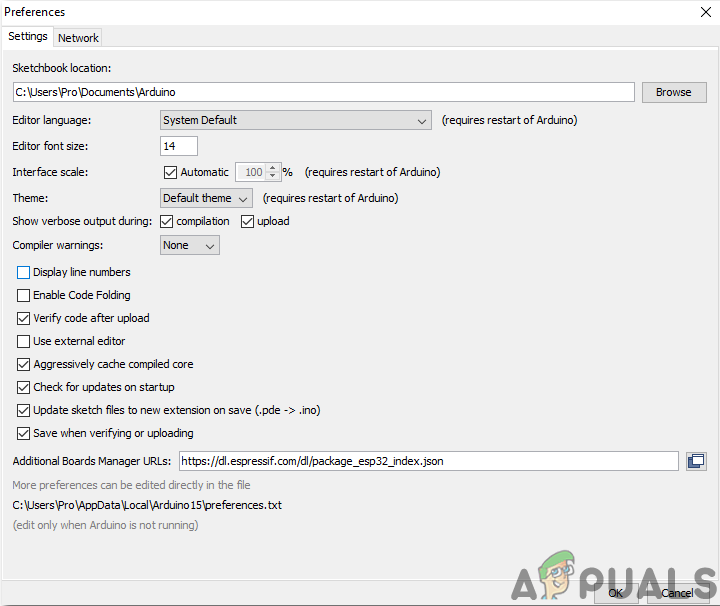
- คลิกที่ไฟล์จากนั้นคลิกที่การตั้งค่า คัดลอกลิงค์ต่อไปนี้ในไฟล์ URL ของ Board Manager เพิ่มเติม “ https://dl.espressif.com/dl/package_esp32_index.json '

ค่ากำหนด
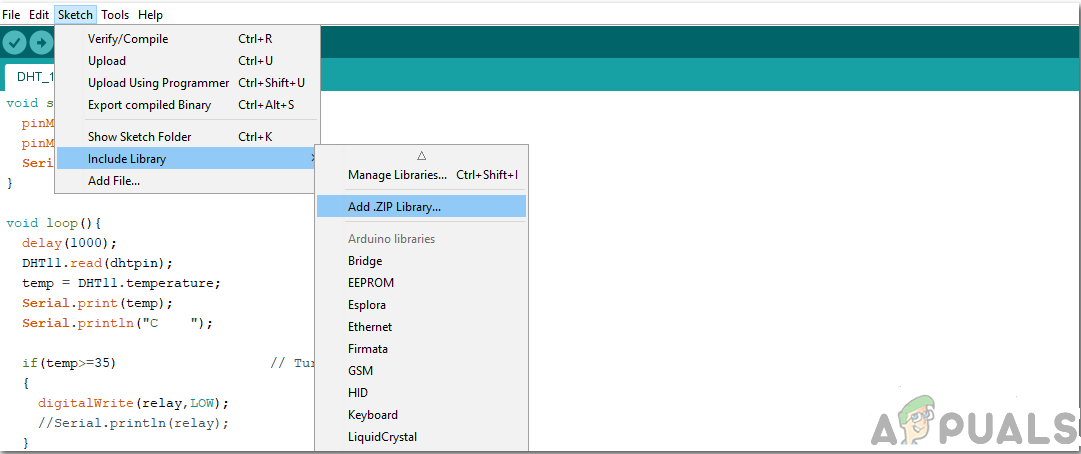
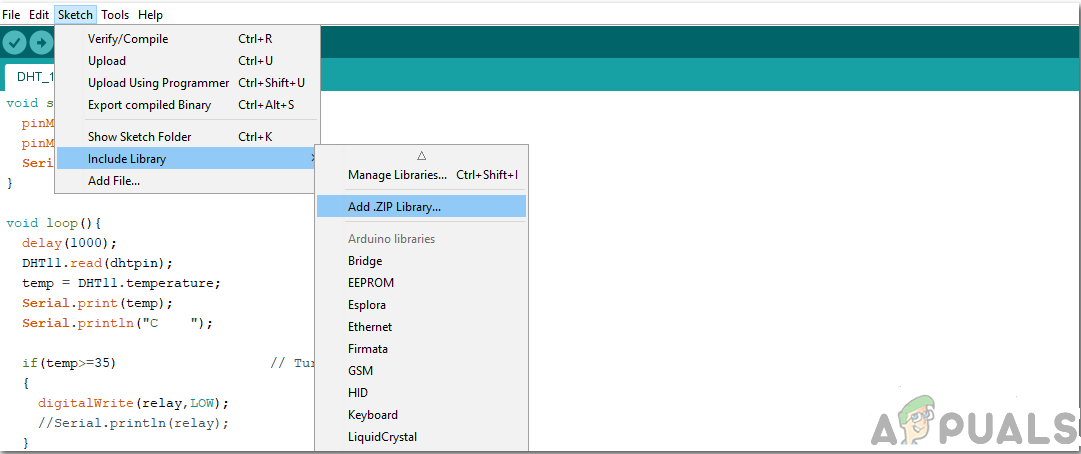
- ตอนนี้ในการใช้ ESP32 กับ Arduino IDE เราจำเป็นต้องนำเข้าไลบรารีพิเศษที่จะช่วยให้เราสามารถเบิร์นโค้ดบน ESP32 และใช้งานได้ ไลบรารีทั้งสองนี้แนบอยู่ในลิงค์ด้านล่าง หากต้องการรวมไลบรารี goto ร่าง> รวมไลบรารี> เพิ่มไลบรารี ZIP . กล่องจะปรากฏขึ้น ค้นหาโฟลเดอร์ ZIP ในคอมพิวเตอร์ของคุณและคลิกตกลงเพื่อรวมโฟลเดอร์

รวมห้องสมุด
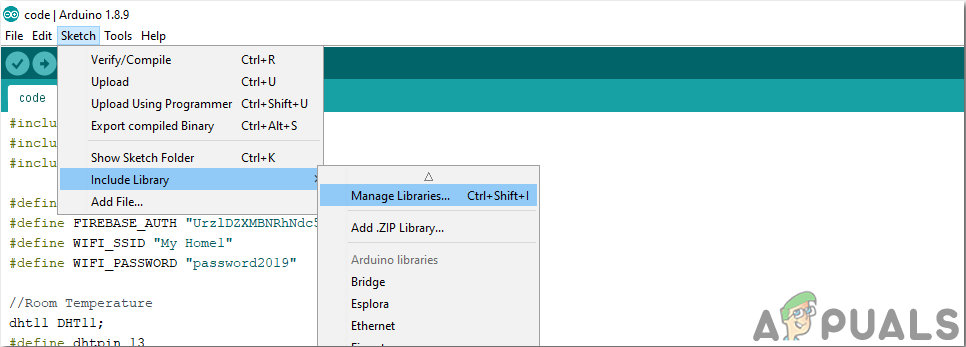
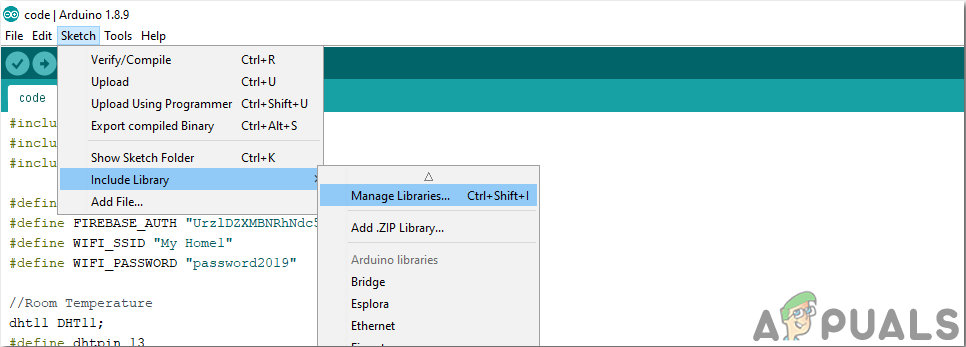
- ตอนนี้ goto ร่าง> รวมไลบรารี> จัดการไลบรารี

จัดการไลบรารี
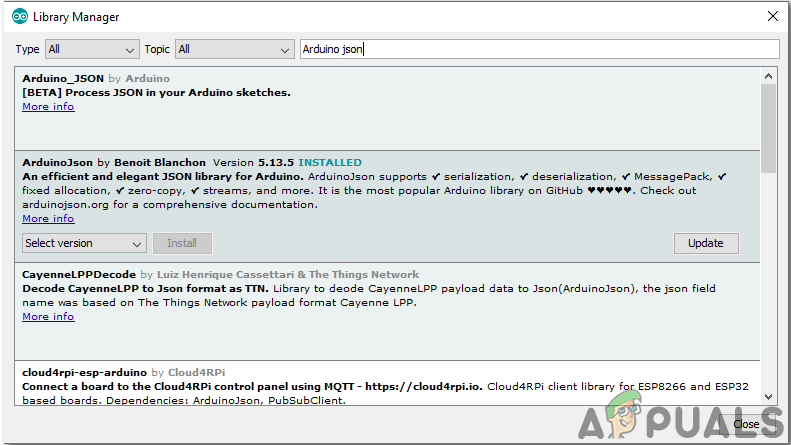
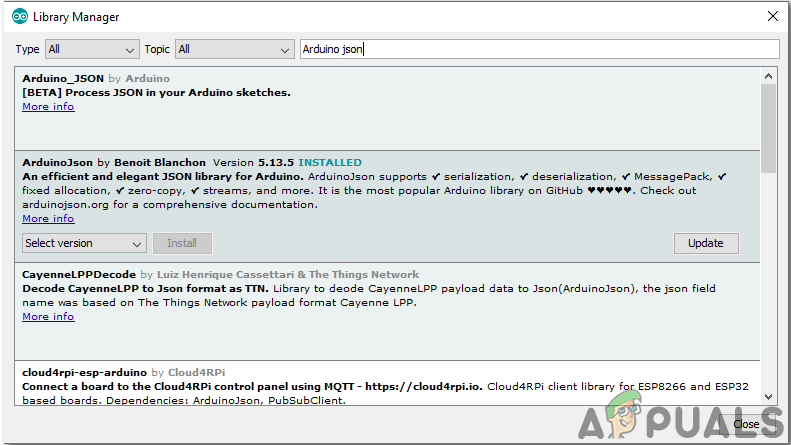
- เมนูจะเปิดขึ้น ในแถบค้นหาพิมพ์ Arduino JSON รายการจะปรากฏขึ้น ติดตั้ง Arduino JSON โดย Benoit Blanchon

Arduino JSON
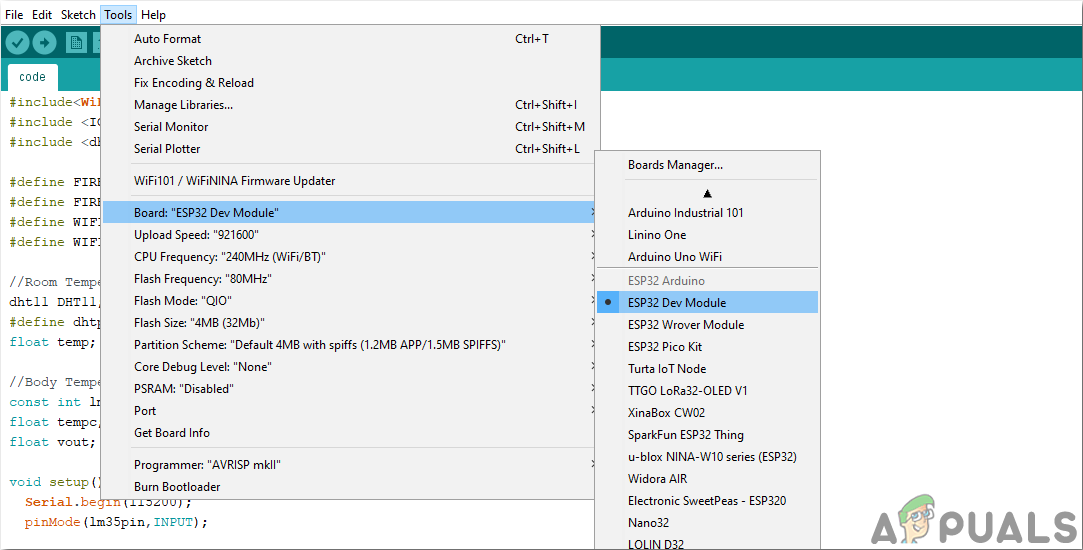
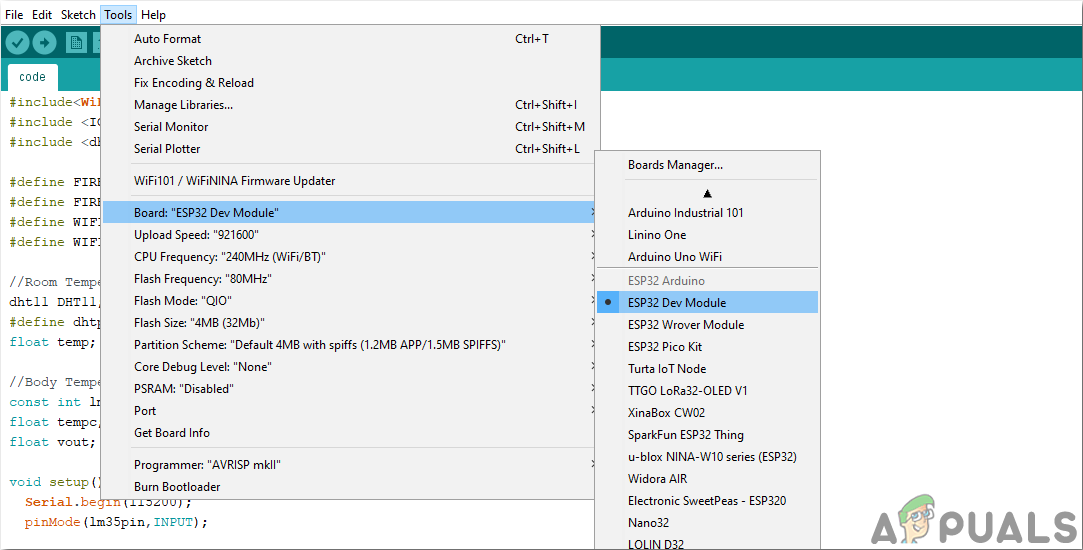
- ตอนนี้คลิกที่ไฟล์ เครื่องมือ เมนูแบบเลื่อนลงจะปรากฏขึ้น ตั้งบอร์ดเป็น โมดูล ESP Dev

คณะกรรมการการตั้งค่า
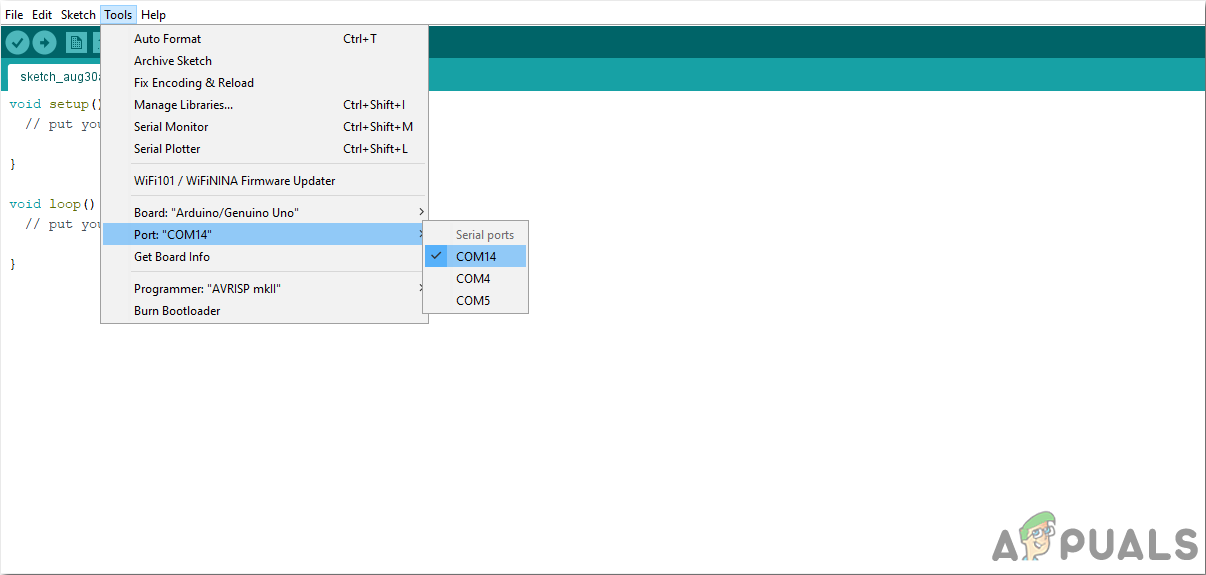
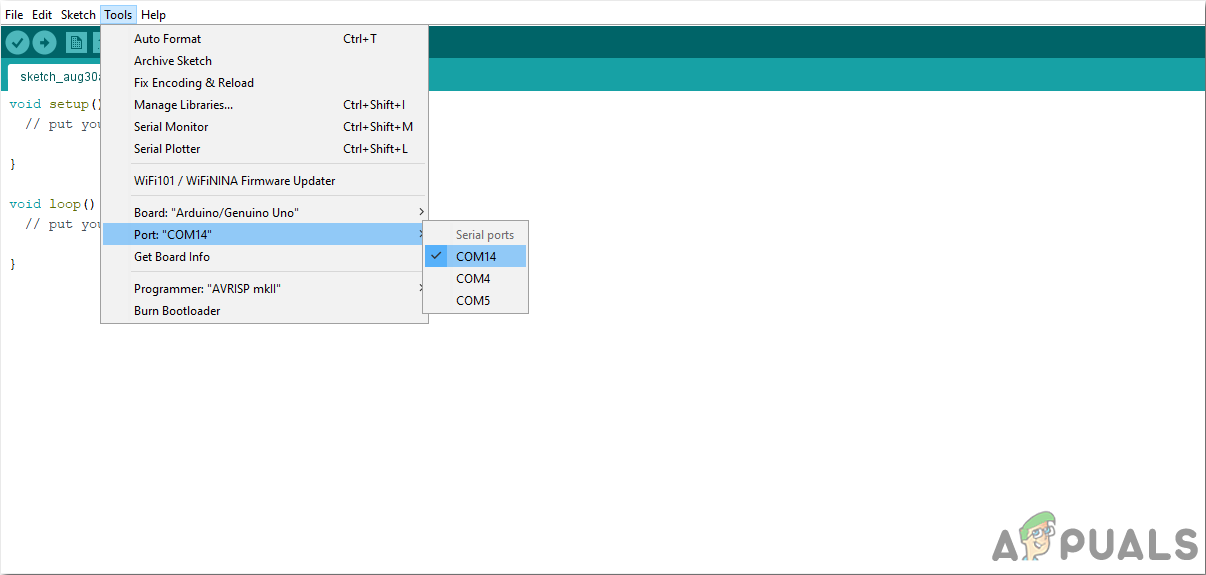
- คลิกที่เมนูเครื่องมืออีกครั้งและตั้งค่าพอร์ตที่คุณสังเกตเห็นในแผงควบคุมก่อนหน้านี้

การตั้งค่าพอร์ต
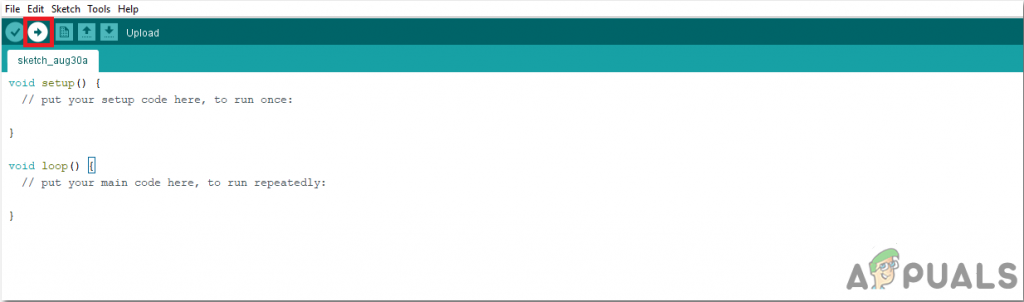
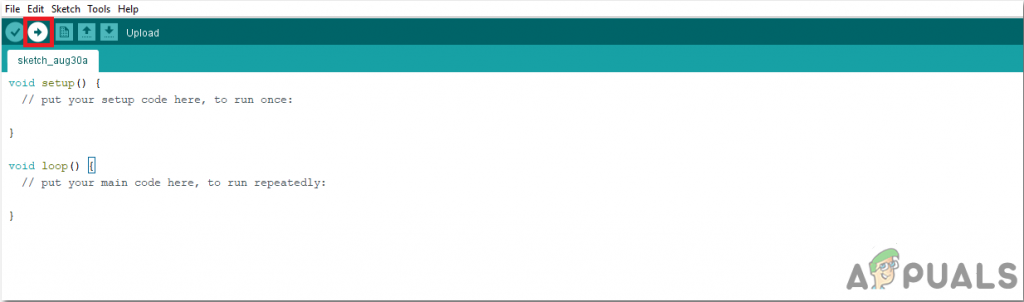
- ตอนนี้อัปโหลดรหัสที่แนบมาในลิงค์ด้านล่างและคลิกที่ปุ่มอัปโหลดเพื่อเบิร์นโค้ดบนไมโครคอนโทรลเลอร์ ESP32

ที่อัพโหลด
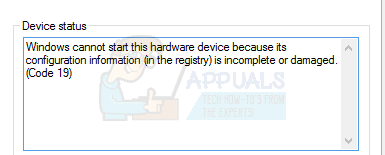
ตอนนี้เมื่อคุณจะอัปโหลดโค้ดอาจเกิดข้อผิดพลาดขึ้น นี่เป็นข้อผิดพลาดทั่วไปที่อาจเกิดขึ้นหากคุณใช้ Arduino IDE และ Arduino JSON เวอร์ชันใหม่ ต่อไปนี้เป็นข้อผิดพลาดที่คุณอาจเห็นบนหน้าจอ
ในไฟล์รวมจาก C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0 จาก C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer เป็นคลาสจาก ArduinoJson 5 โปรดดู arduinojson.org/upgrade เพื่อเรียนรู้วิธีอัปเกรดโปรแกรมของคุณเป็น ArduinoJson รุ่น 6 StaticJsonBuffer jsonBuffer; ^ ในไฟล์ที่มาจาก C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, จาก C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer เป็นคลาสจาก ArduinoJson 5 โปรดดู arduinojson.org/upgrade เพื่อเรียนรู้วิธีอัปเกรดโปรแกรมของคุณเป็น ArduinoJson เวอร์ชัน 6 ส่งคืน StaticJsonBuffer () parseObject (_data); ^ พบหลายไลบรารีสำหรับ 'WiFi.h' ที่ใช้: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries WiFi ไม่ได้ใช้: C: Program Files ( x86) Arduino libraries WiFi โดยใช้ไลบรารี WiFi ที่เวอร์ชัน 1.0 ในโฟลเดอร์: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries WiFi โดยใช้ไลบรารี IOXhop_FirebaseESP32-master ในโฟลเดอร์: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (ดั้งเดิม) โดยใช้ไลบรารี HTTPClient ที่เวอร์ชัน 1.2 ในโฟลเดอร์: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries HTTPClient การใช้ไลบรารี WiFiClientSecure ที่เวอร์ชัน 1.0 ในโฟลเดอร์: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries WiFiClientSecure โดยใช้ไลบรารี ArduinoJson ที่ เวอร์ชัน 6.12.0 ในโฟลเดอร์: C: Users Pro Documents Arduino libraries ArduinoJson สถานะการออก 1 ข้อผิดพลาดในการคอมไพล์สำหรับบอร์ด ESP32 Dev Module
ไม่มีอะไรต้องกังวลเพราะเราสามารถกำจัดข้อผิดพลาดเหล่านี้ได้โดยทำตามขั้นตอนง่ายๆ ข้อผิดพลาดเหล่านี้เกิดขึ้นเนื่องจาก Arduino JSON เวอร์ชันใหม่มีคลาสอื่นแทน StaticJsonBuffer นี่คือคลาสของ JSON 5 ดังนั้นเราจึงสามารถกำจัดข้อผิดพลาดนี้ได้โดยการดาวน์เกรด Arduino JSON ของ Arduino IDE ของเรา เพียงไปที่ ร่าง> รวมไลบรารี> จัดการไลบรารี ค้นหา Arduino JSON โดย Benoit Blanchon ที่คุณเคยติดตั้งมาก่อน ถอนการติดตั้งก่อนจากนั้นตั้งค่าเวอร์ชันเป็น 5.13.5 ตอนนี้เมื่อเราตั้ง Arduino JSON เวอร์ชันเก่าแล้วให้ติดตั้งอีกครั้งและคอมไพล์โค้ดใหม่ คราวนี้โค้ดของคุณจะคอมไพล์สำเร็จ
ในการดาวน์โหลดรหัส คลิก ที่นี่.
ขั้นตอนที่ 6: รหัส
โค้ดที่แนบมามีความคิดเห็นค่อนข้างดี แต่ยังคงมีการอธิบายบางส่วนไว้ด้านล่าง
1. ในตอนเริ่มต้นมีการรวมไลบรารีสองไลบรารีเพื่อให้เปิดใช้งาน WiFi และบอร์ด ESP สามารถเชื่อมต่อกับฐานข้อมูล firebase ได้ จากนั้นโฮสต์ firebase การรับรองความถูกต้องชื่อการเชื่อมต่อ wifi ในพื้นที่ของคุณและรหัสผ่านของการเชื่อมต่อ wifi เดียวกันจะรวมอยู่ด้วย กำหนดพินบนบอร์ด ESP ที่จะใช้เชื่อมต่อกับอุปกรณ์ภายนอก
#include // รวมไลบรารีเพื่อใช้ WiFi #include // รวมไลบรารีเพื่อเชื่อมต่อกับ Firebase # กำหนด FIREBASE_HOST 'xxxxxxxxxx' // แทนที่ xxxxxxxxxx โดยโฮสต์ firebase ของคุณที่นี่ #define FIREBASE_AUTH 'xxxxxxxxxx' // แทนที่ xxxxxxxxxx โดยการตรวจสอบสิทธิ์ firebase ที่นี่ กำหนด WIFI_SSID 'xxxxxxxxxx' // แทนที่ xxxxxxxxxx ด้วยชื่อการเชื่อมต่อ Wifi ของเรา #define WIFI_PASSWORD 'xxxxxxxxxx' // แทนที่ xxxxxxxxxx ด้วยรหัสผ่าน wifi ของคุณ #define วาล์ว 34 // เชื่อมต่อวาล์วแก๊สกับพินนี้ #define spark 35 // เชื่อมต่อ spark เสียบเข้ากับพินนี้
2. การตั้งค่าเป็นโมฆะ () เป็นฟังก์ชันที่ทำงานเพียงครั้งเดียวเมื่อไมโครคอนโทรลเลอร์เปิดอยู่หรือกดปุ่มเปิดใช้งาน ในฟังก์ชั่นนี้มีการกำหนดอัตราการส่งข้อมูลซึ่งโดยพื้นฐานแล้วความเร็วในการสื่อสารเป็นบิตต่อวินาที หลังจากนั้นบอร์ด ESP จะเชื่อมต่อกับ Wifi
การตั้งค่าเป็นโมฆะ () {Serial.begin (115200); // กำหนด pinMode อัตราการส่งข้อมูล (วาล์ว, เอาท์พุท); // กำหนดพิน 34 เพื่อใช้เป็น OUTPUT pinMode (spark, OUTPUT); // กำหนด pin 35 เพื่อใช้เป็น OUTPUT // เชื่อมต่อกับ wifi WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('การเชื่อมต่อ'); ในขณะที่ (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); ล่าช้า (500); } Serial.println (); Serial.print ('เชื่อมต่อ:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. ห่วงเป็นโมฆะ () คือฟังก์ชันที่ทำงานซ้ำ ๆ ในวง ในลูปนี้ค่าจะถูกอ่านจาก firebase และได้รับการตรวจสอบว่าเป็นศูนย์หรือเป็นค่าเดียว หากค่าเป็นค่าเดียวสัญญาณ HIGH จะถูกส่งไปยังพินซึ่งจะส่งผลให้เปิดโมดูลรีเลย์ หากค่าเป็นศูนย์สัญญาณ LOw จะถูกส่งไปที่ขาของ ESP ซึ่งจะส่งผลให้รีเลย์ปิด
void loop () {// รับค่า temp1 = Serial.println (Firebase.getFloat ('light')); // รับค่าสำหรับการสลับวาล์วแก๊ส temp2 = Serial.println (Firebase.getFloat ('AC')); // รับค่า vaue สำหรับการเปลี่ยนหัวเทียน if (temp1 == 1) {digitalWrite (วาล์วสูง) // เปิดรีเลย์หนึ่ง} else if (temp1 == 0) {digitalWrite (วาล์ว LOW) // เลี้ยว ปิดรีเลย์ one} else if (temp2 == 1) {digitalWrite (spark, HIGH) // เปิดรีเลย์สอง} else if (temp2 == 0) {digitalWrite (spark, LOW) // ปิดรีเลย์สอง} // จัดการข้อผิดพลาดถ้า (Firebase.failed ()) {Serial.print ('setting / number failed:'); Serial.println (Firebase.error ()); กลับ; } ล่าช้า (1,000); }นั่นคือทั้งหมดสำหรับวันนี้ ตอนนี้คุณสามารถทำเตาอัจฉริยะของเราเองที่บ้านได้แล้ว ตรวจสอบเว็บไซต์ของเราเพื่อดูบทความที่น่าสนใจเพิ่มเติมเช่นนี้ในอนาคต















![[FIX] รหัสข้อผิดพลาด 0xc0AA0301 (ไม่มีข้อความ)](https://jf-balio.pt/img/how-tos/34/error-code-0xc0aa0301.png)