ถึง ฉลาด ระบบที่ควบคุมแสงระบบความบันเทิงและเครื่องใช้ไฟฟ้าอื่น ๆ สามารถออกแบบที่บ้านได้อย่างง่ายดายและยังเป็นแนวคิดที่เติบโตเร็วที่สุดในโลกสมัยใหม่ ระบบบ้านอัจฉริยะเป็นแนวคิดที่ควบคุมเครื่องใช้ไฟฟ้าหรืออุปกรณ์ทั้งหมดโดยใช้รีโมทคอนโทรลเพียงชุดเดียว ปัจจุบันส่วนประกอบเดียวเช่นโมดูลรีเลย์สามารถใช้เพื่อควบคุมพารามิเตอร์อิเล็กทรอนิกส์ต่างๆของบ้านตัวอย่างเช่นการเปลี่ยนเครื่องใช้ในบ้านการตรวจสอบสัญญาณเตือนความปลอดภัยประตูโรงรถอัตโนมัติเป็นต้นในโครงการนี้ คอมพิวเตอร์ส่วนบุคคล จะถูกควบคุมโดยไฟล์ แอปพลิเคชัน Android . ในระบบเหล่านี้โดยส่วนใหญ่รีโมทคอนโทรลเป็นแอปพลิเคชันบนมือถือ เนื่องจากโทรศัพท์มือถือ Android เป็นสิ่งที่คนทั่วไปใช้บ่อยที่สุดดังนั้นไฟล์ แอปพลิเคชัน Android เป็นตัวเลือกที่ดีที่สุดในการควบคุมพีซีของเรา

สวิตช์คอมพิวเตอร์ไร้สาย
วิธีสร้างสวิตช์ไร้สายสำหรับพีซีของคุณบนโทรศัพท์มือถือ
ขั้นตอนที่ 1: การรวบรวมส่วนประกอบ
ในการสร้างโปรเจ็กต์ใด ๆ เราต้องรู้ว่าองค์ประกอบพื้นฐานที่จะต้องทำให้เสร็จคืออะไร ดังนั้นแนวทางที่ยอดเยี่ยมก่อนเริ่มงานคือการจัดทำรายการส่วนประกอบทั้งหมดเพื่อประหยัดเวลาและเพื่อหลีกเลี่ยงโอกาสที่จะติดค้างอยู่ตรงกลางโครงการ รายการส่วนประกอบทั้งหมดที่หาได้ง่ายในตลาดมีดังต่อไปนี้:
- ESP32
- 2N2222 NPN ทรานซิสเตอร์
- ตัวต้านทาน 1k-ohm (x2)
- โมดูลรีเลย์ 5V
- การเชื่อมต่อสายไฟ
ขั้นตอนที่ 2: โปรแกรมที่จะติดตั้ง
ในขณะที่เรากำลังจะสร้างสวิตช์ไร้สายเราจะต้องมีปุ่มเพื่อเปิดและปิด เราต้องการใช้โทรศัพท์มือถือเพื่อใช้งานปุ่มนี้ดังนั้นเราจะต้องพัฒนาแอปพลิเคชันสำหรับสิ่งนั้น แอปพลิเคชั่นที่สะดวกที่สุดคือแอปพลิเคชัน Android เราจำเป็นต้องติดตั้งซอฟต์แวร์สองตัวเพื่อใช้แอปพลิเคชันนี้ ทั้งสองรายการด้านล่าง:
- Android Studio
- JAVA JDK.
ขั้นตอนที่ 3: การติดตั้ง Android Studio
ก่อนติดตั้ง Android Studio เราจะทำการติดตั้ง JAVA JDK ก่อน. ในการติดตั้งให้คลิกที่ไฟล์ exe ไฟล์ ที่คุณดาวน์โหลดจากลิงค์ด้านบนและคลิกถัดไปจนกว่าจะติดตั้งสำเร็จ ตอนนี้ทำตามขั้นตอนต่อไปนี้เพื่อให้พรอมต์คำสั่งของคุณรับรู้ java เป็นคำสั่งภายนอกหรือภายใน
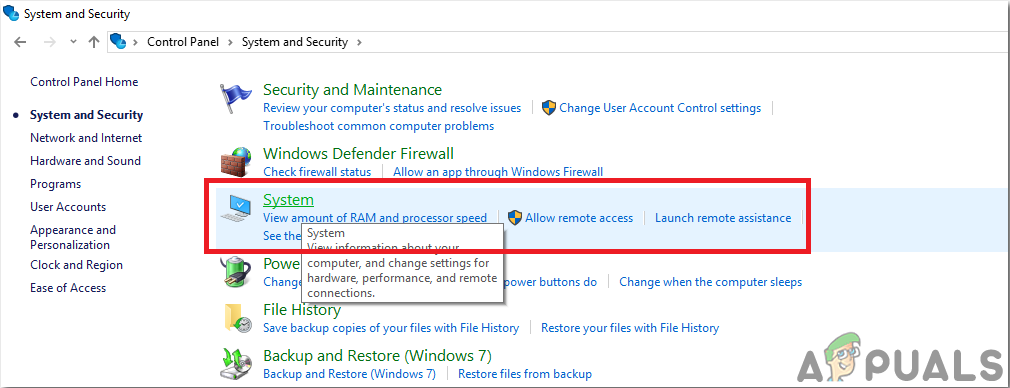
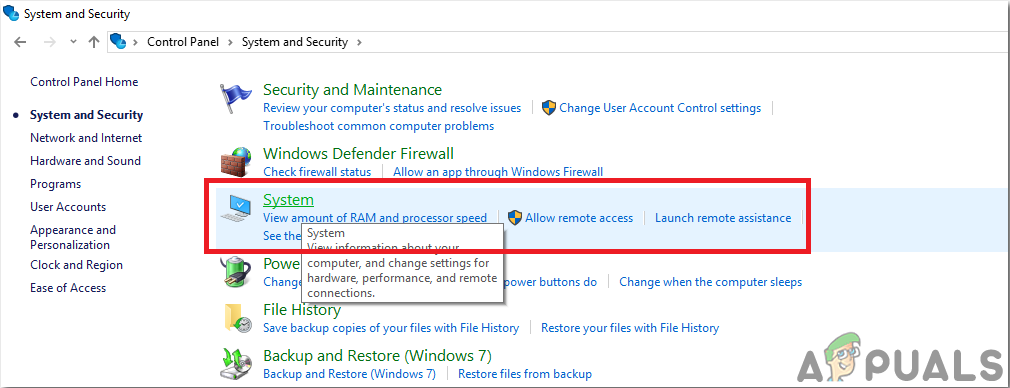
- เปิด แผงควบคุม และคลิกที่ ระบบและความปลอดภัย .
- คลิกที่ ระบบ .

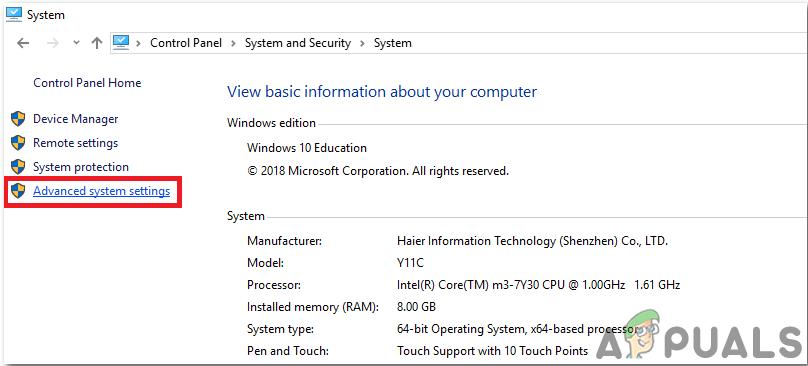
ระบบ
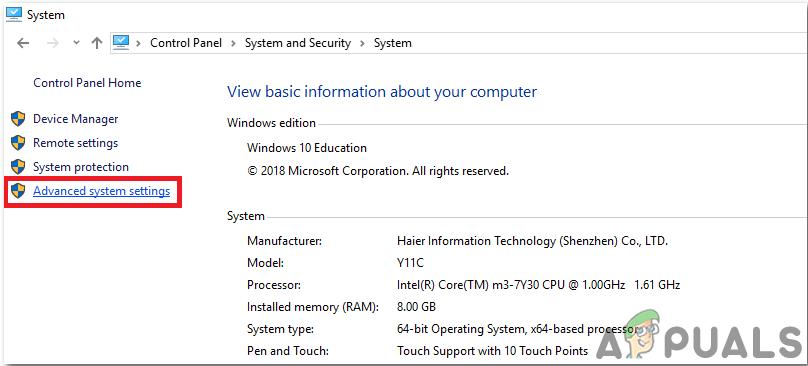
- คลิกที่ การตั้งค่าระบบขั้นสูง จากนั้นคลิกที่ ตัวแปรด้านสิ่งแวดล้อม .

การตั้งค่าระบบขั้นสูง
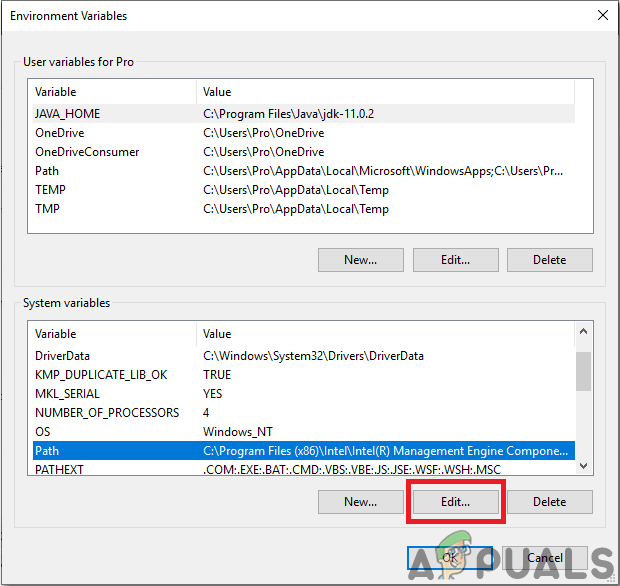
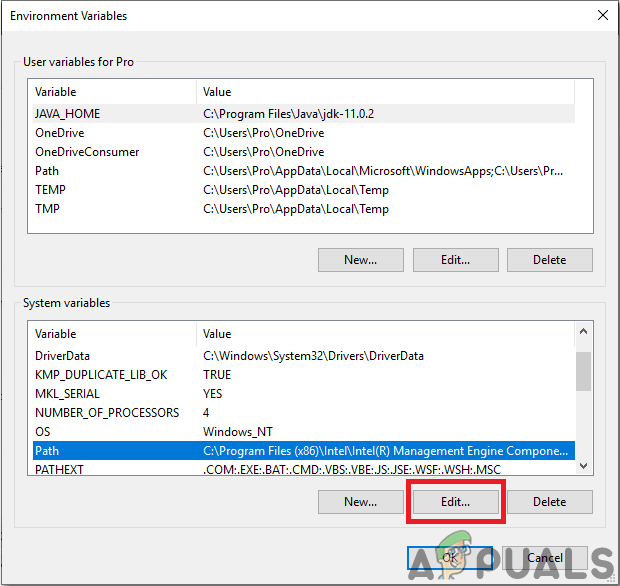
- ในส่วนตัวแปรระบบคลิกที่เส้นทางจากนั้นคลิกแก้ไข ใหม่ แก้ไขตัวแปรด้านสิ่งแวดล้อม กล่องจะปรากฏขึ้น

แก้ไขเส้นทาง
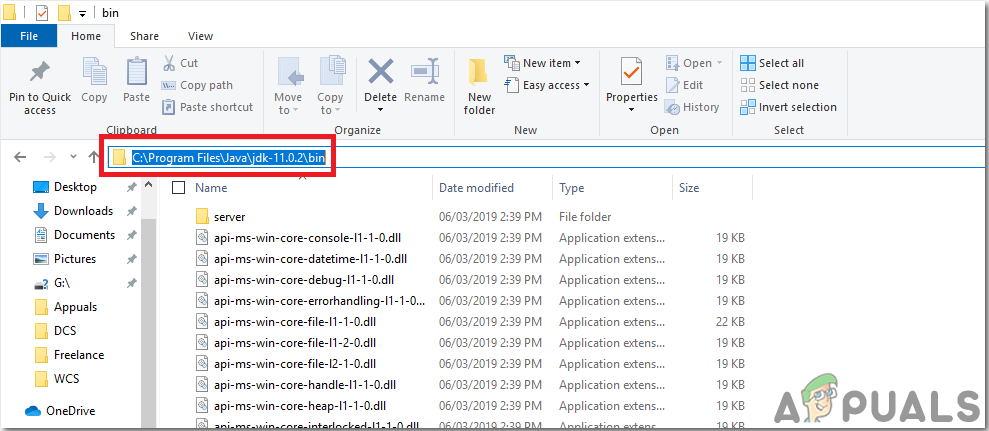
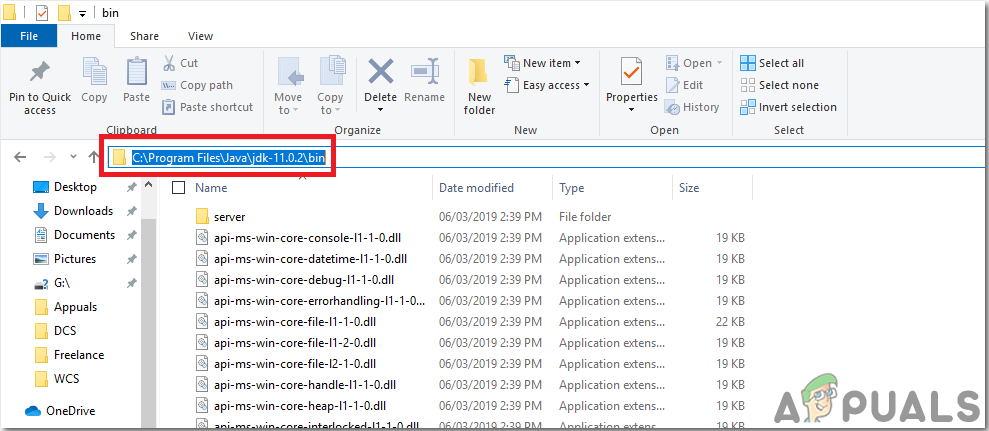
- ตอนนี้ไปที่ C: Program Files Java ในพีซีของคุณ เปิดโฟลเดอร์ JDK คลิกที่โฟลเดอร์ bin จากนั้นคัดลอกเส้นทางของโฟลเดอร์นั้น

เส้นทางของโฟลเดอร์ bin
- ตอนนี้ไปที่กล่องแก้ไขตัวแปรสภาพแวดล้อมแล้วคลิกใหม่เพื่อสร้างตัวแปรใหม่ วางเส้นทางที่คุณคัดลอกในขั้นตอนด้านบนในตัวแปรใหม่และบันทึก
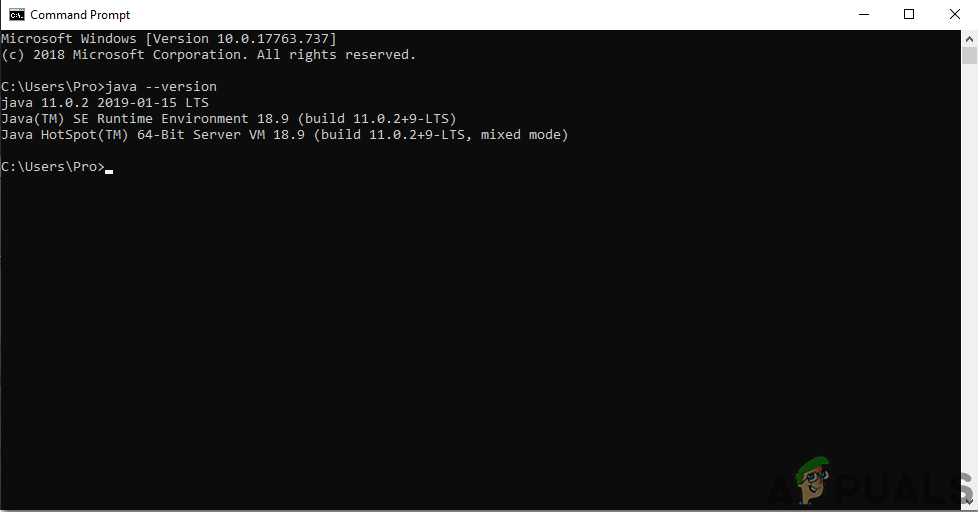
- ตอนนี้เพื่อยืนยันว่าหากติดตั้งเสร็จสมบูรณ์แล้วให้เปิดพรอมต์คำสั่งแล้วพิมพ์ java -version .

เวอร์ชัน JAVA
ตอนนี้คุณได้ติดตั้ง Java JDK บนคอมพิวเตอร์ของคุณเรียบร้อยแล้ว ตอนนี้ให้เราติดตั้ง Android Studio บนคอมพิวเตอร์ของคุณ การติดตั้งซอฟต์แวร์นี้ทำได้ง่ายมาก คุณต้องเปิดไฟล์ที่ดาวน์โหลดแล้วคลิกถัดไปจนกว่าซอฟต์แวร์ของคุณจะได้รับการติดตั้งอย่างสมบูรณ์
ขั้นตอนที่ 4: การเชื่อมต่อกับ Firebase
ตอนนี้เมื่อเราติดตั้ง Android Studio แล้วให้เราเปิดตัวและสร้างโปรเจ็กต์ใหม่เพื่อเชื่อมต่อกับ firebase โดยทำตามขั้นตอนต่อไปนี้
1. เปิด Android Studio และสร้างโครงการใหม่โดยคลิกที่ไฟล์ กิจกรรมที่ว่างเปล่า .

โครงการใหม่
2. ตอนนี้ตั้งชื่อโครงการของคุณเป็น คอมพิวเตอร์สวิตช์ เลือก Kotlin เป็นภาษาและเลือกระดับ API ขั้นต่ำตามโทรศัพท์มือถือของคุณ

โครงการใหม่
3. เนื่องจากเราจะใช้อินเทอร์เน็ตเพื่อควบคุมพินของราสเบอร์รี่ pi เราจะตั้งค่าการอนุญาตในแอพของเราเพื่อเข้าถึง wifi ในพื้นที่ โดยไปที่ แอป> รายการ> AndroidManifest.xml และเพิ่มคำสั่งต่อไปนี้

การอนุญาตทางอินเทอร์เน็ต
3. ตอนนี้คลิก n เครื่องมือ เมนูแบบเลื่อนลงจะปรากฏขึ้นให้เลือก Firebase

การเชื่อมต่อ Firebase
4. เมนูขนาดใหญ่จะปรากฏที่ด้านขวาของหน้าจอซึ่งจะเป็นเมนูของเกือบทุกบริการที่ Firebase ให้บริการ แต่ตอนนี้โฟกัสหลักของเราอยู่ที่ฐานข้อมูลแบบเรียลไทม์ ดังนั้นคลิกที่ฐานข้อมูลแบบเรียลไทม์ ลิงก์ไปยัง“ บันทึกและดึงข้อมูล ” จะปรากฏขึ้น คลิกลิงก์นั้น

ผู้ช่วย Firebase
5. เชื่อมต่อ เชื่อมต่อกับ Firebase ปุ่ม. จะนำคุณไปยังเว็บเบราว์เซอร์เริ่มต้น ขั้นแรกระบบจะขอให้คุณลงชื่อเข้าใช้บัญชี Gmail ของคุณ จากนั้นคลิกที่ เพิ่มฐานข้อมูลเรียลไทม์ลงในแอปของคุณ และยอมรับการเปลี่ยนแปลง
6. ไปที่ Firebase Console . คุณจะเห็นโครงการที่สร้างขึ้นแล้ว โลโก้ android บนไอคอนของ projet หมายความว่ามันเป็นของแอปพลิเคชัน Android อยู่แล้ว
7. จาก พัฒนา เมนูที่ปรากฏทางด้านซ้ายของหน้าจอให้เลือก ฐานข้อมูล. ปุ่มของ สร้างฐานข้อมูล จะปรากฏทางด้านขวา คลิกที่ปุ่มนั้น
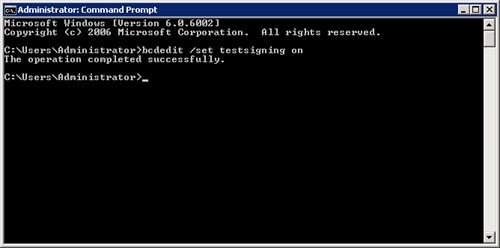
8. เมนูจะปรากฏขึ้นเพื่อขอให้ตั้งค่าโหมดของฐานข้อมูลของคุณ คลิกที่ โหมดทดสอบ จากนั้นคลิก เปิดใช้งาน .

โหมดทดสอบ
9. ตอนนี้ขั้นตอนที่สำคัญมากที่ต้องจำไว้คือการเปลี่ยน Cloud Firestore ถึง ฐานข้อมูลแบบเรียลไทม์ โดยคลิกที่ปุ่มที่แสดงในภาพด้านล่างและเปลี่ยนตัวเลือกที่ต้องการ

Realtime Firebase
10. ตอนนี้คลิกที่ กฎ และเปลี่ยนการกำหนดค่าเป็น จริง . เมื่อทุกอย่างเสร็จสิ้นคลิก เผยแพร่ .

การเปลี่ยนการกำหนดค่า
11. สิ่งหนึ่งที่คุณต้องทำนอกเหนือจากการเชื่อมต่อ firebase คือการอัปเดตเวอร์ชันฐานข้อมูล สำหรับสิ่งนั้นให้คลิกที่ ไปที่ เอกสาร . ตอนนี้คลิกที่ คำแนะนำ และเลือก คู่มือ Android จากรายการที่ปรากฏบนหน้าจอ เลื่อนลงจนตารางปรากฏขึ้น ค้นหาฐานข้อมูลแบบเรียลไทม์ในตารางนั้นและค้นหาเวอร์ชัน ในกรณีของฉันมันคือ 19.1.0

เวอร์ชัน
12. คลิกที่ สคริปต์ Gradle เมนูทางด้านซ้ายของหน้าจอ จากนั้นเลือก สร้างขึ้น gradle (โมดูล: แอป) ตอนนี้ในโค้ดให้ค้นหาเวอร์ชันของฐานข้อมูลแบบเรียลไทม์และแทนที่ด้วยฐานข้อมูลใหม่

เวอร์ชัน Firebase
13. ตอนนี้ซิงค์โปรเจ็กต์โดยคลิกที่ปุ่มซิงค์ที่ปรากฏที่ด้านบนของหน้าจอ
ขั้นตอนที่ 5: การสร้างเค้าโครง
ตอนนี้เนื่องจากแอปพลิเคชัน Android ของเราเชื่อมต่อกับ firebase แล้วให้เราสร้างเค้าโครงของแอปของเราที่ผู้ใช้จะใช้เพื่อเปิดหรือปิดคอมพิวเตอร์ หากต้องการจัดวางให้ไปที่ app> res> เค้าโครง> activity_main.xml ที่เราจะออกแบบเค้าโครง คัดลอกโค้ดที่ระบุด้านล่างเพื่อสร้างมุมมองข้อความ
เค้าโครงของแอปของเราจะมีลักษณะดังนี้:

เค้าโครงแอป
ขั้นตอนที่ 6: การเข้ารหัสแบ็กเอนด์ใน Kotlin
เมื่อเราสร้างส่วนหน้าของแอปพลิเคชันแล้วให้เราก้าวไปข้างหน้าหนึ่งก้าวแล้วเขียนโค้ดแบ็กเอนด์เพื่อเชื่อมต่อกับ firebase เราได้เชื่อมต่อสวิตช์สลับที่จะส่ง 0 ไปยังฐานข้อมูล firebase เมื่ออยู่ในสถานะปิดและจะส่ง 1 ไปยังฐานข้อมูล firebase เมื่ออยู่ในสถานะ
ตอนนี้ที่มุมซ้ายคลิกที่ app> java> com.example.computerswitch> main_activity และเพิ่มรหัสต่อไปนี้ในชั้นเรียนของคุณ หากเกิดข้อผิดพลาดของห้องสมุดกด ALT + ENTER เพื่อรวมไลบรารีนั้นโดยอัตโนมัติ
ฐานข้อมูล var = FirebaseDatabase.getInstance () var myRef = database.reference internal lateinit var btnSwitch: Switch override fun onCreate (savedInstanceState: Bundle?) id.switch2) เป็น Switch btnSwitch.setOnClickListener {if (btnSwitch.isChecked) {myRef.child ('switch'). setValue ('1')} else {myRef.child ('switch'). setValue ('0') }}}ในภาพด้านล่างคุณจะเห็นว่าหากสวิตช์เปิดอยู่ระบบจะอัปโหลด“ 1” ไปยังฐานข้อมูล firebase ในทำนองเดียวกัน '0' จะถูกแทนที่ที่นี่เมื่อปิดสวิตช์

มูลค่า
ขั้นตอนที่ 7: เริ่มต้นกับ Arduino
หากคุณไม่เคยทำงานกับ Arduino IDE มาก่อนไม่ต้องกังวลเพราะขั้นตอนในการตั้งค่า Arduino IDE แสดงอยู่ด้านล่าง
- ดาวน์โหลด Arduino IDE เวอร์ชันล่าสุดจาก Arduino
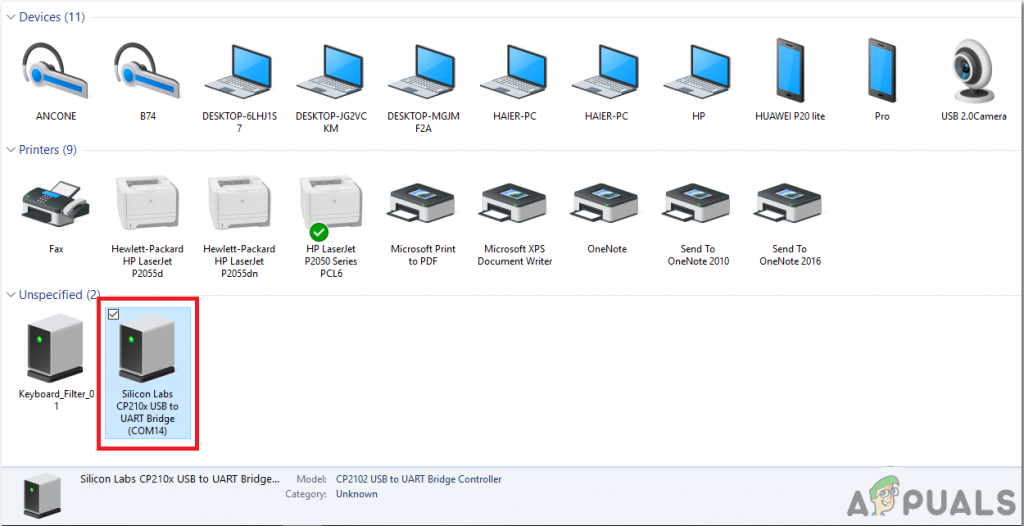
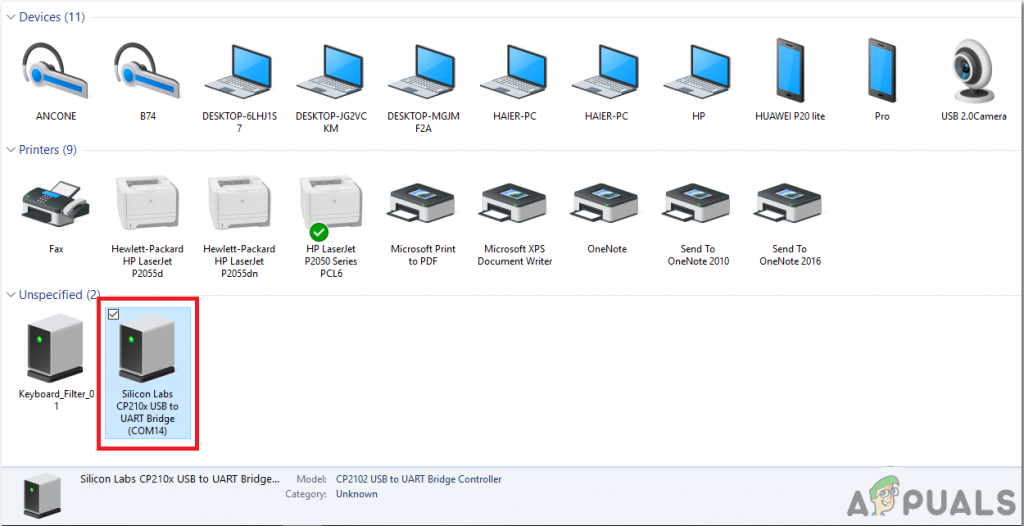
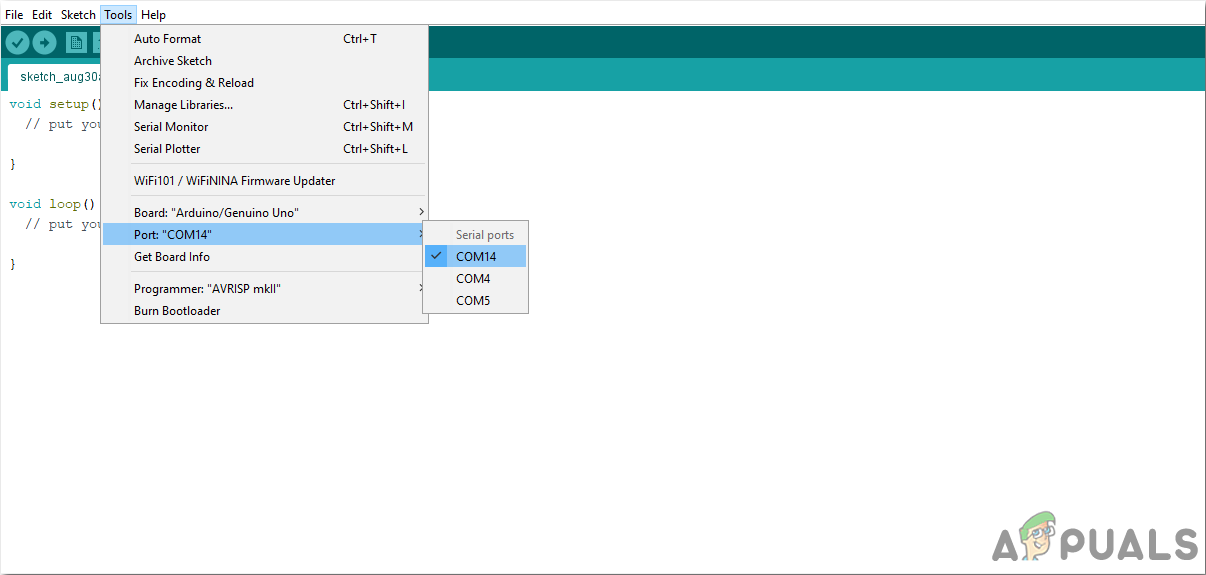
- เชื่อมต่อบอร์ด Arduino ของคุณเข้ากับพีซีและเปิดแผงควบคุม คลิกที่ ฮาร์ดแวร์และเสียง. เปิดให้บริการแล้ว อุปกรณ์และเครื่องพิมพ์ และค้นหาพอร์ตที่บอร์ดของคุณเชื่อมต่ออยู่ ในกรณีของฉันมันคือ COM14, แต่คอมพิวเตอร์คนละเครื่องกัน

กำลังค้นหาพอร์ต
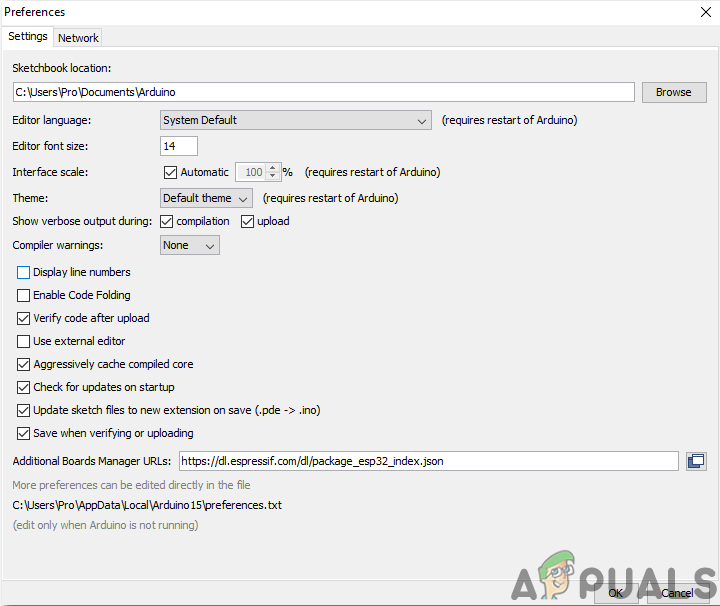
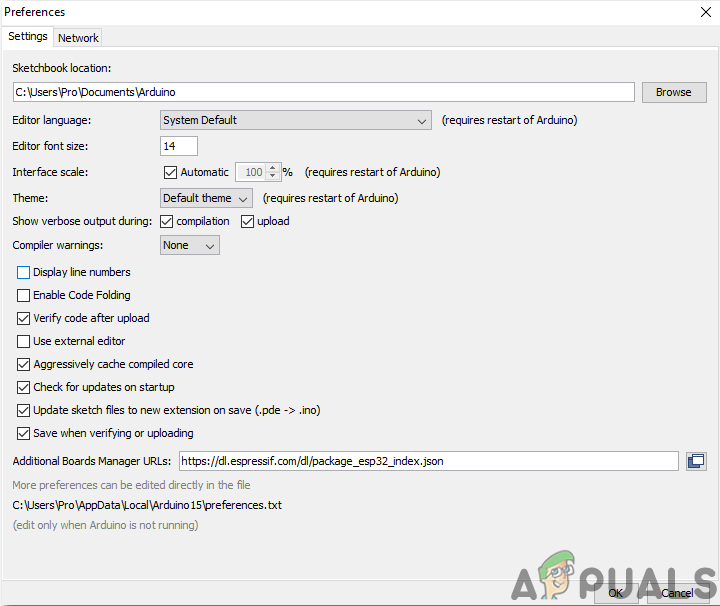
- คลิกที่ไฟล์จากนั้นคลิกที่การตั้งค่า คัดลอกลิงค์ต่อไปนี้ในไฟล์ URL ของ Board Manager เพิ่มเติม “ https://dl.espressif.com/dl/package_esp32_index.json '

ค่ากำหนด
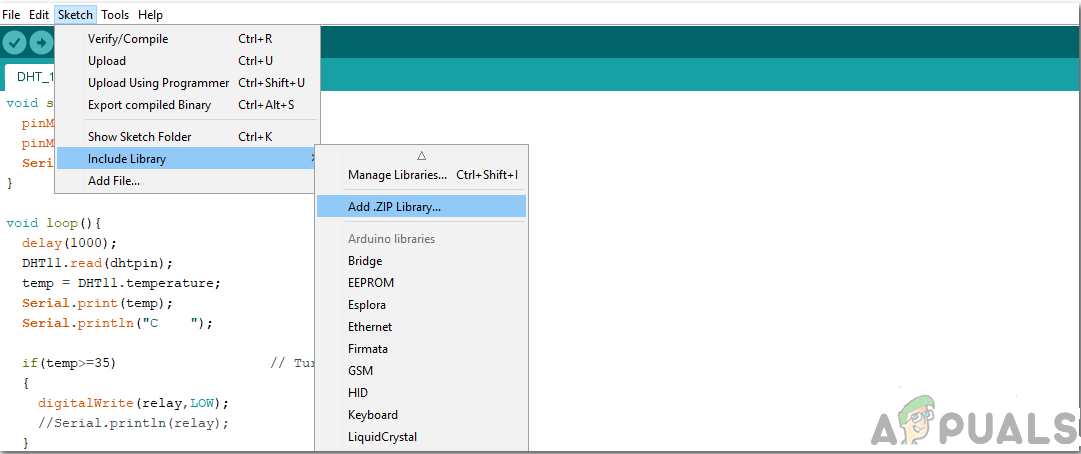
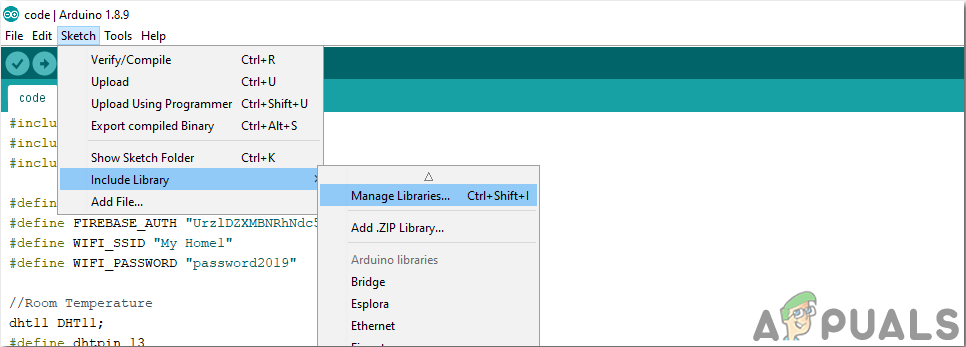
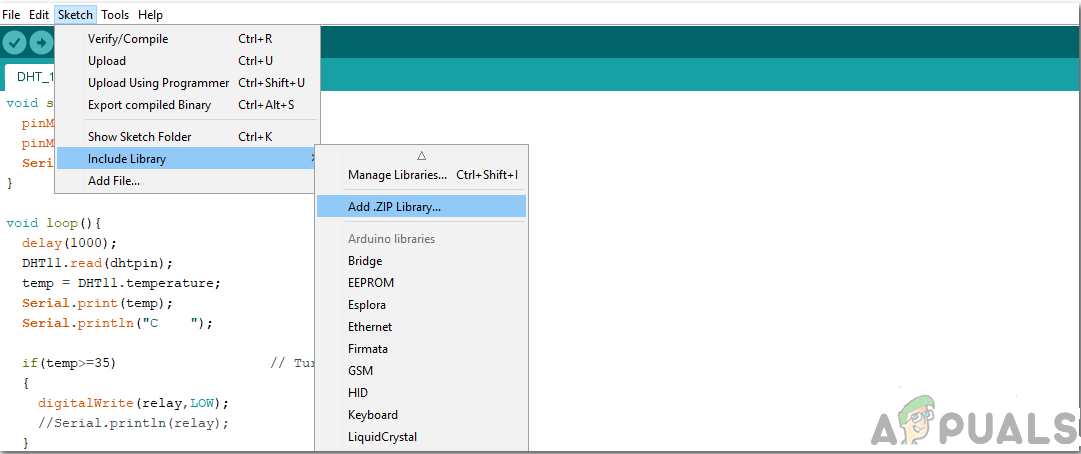
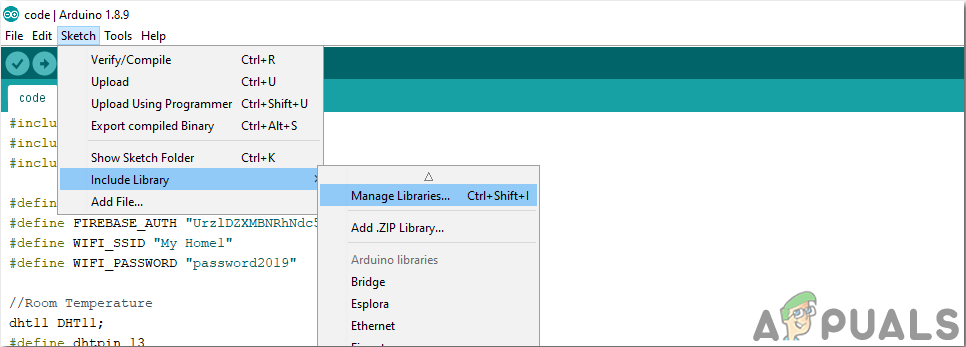
- ตอนนี้ในการใช้ ESP32 กับ Arduino IDE เราจำเป็นต้องนำเข้าไลบรารีพิเศษที่จะช่วยให้เราสามารถเบิร์นโค้ดบน ESP32 และใช้งานได้ ไลบรารีทั้งสองนี้แนบอยู่ในลิงค์ด้านล่าง หากต้องการรวมไลบรารี goto ร่าง> รวมไลบรารี> เพิ่มไลบรารี ZIP . กล่องจะปรากฏขึ้น ค้นหาโฟลเดอร์ ZIP ในคอมพิวเตอร์ของคุณและคลิกตกลงเพื่อรวมโฟลเดอร์

รวมห้องสมุด
- ตอนนี้ goto ร่าง> รวมไลบรารี> จัดการไลบรารี

จัดการไลบรารี
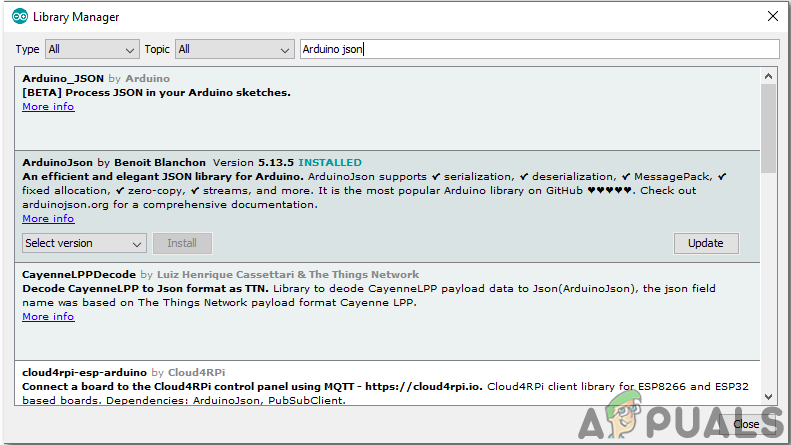
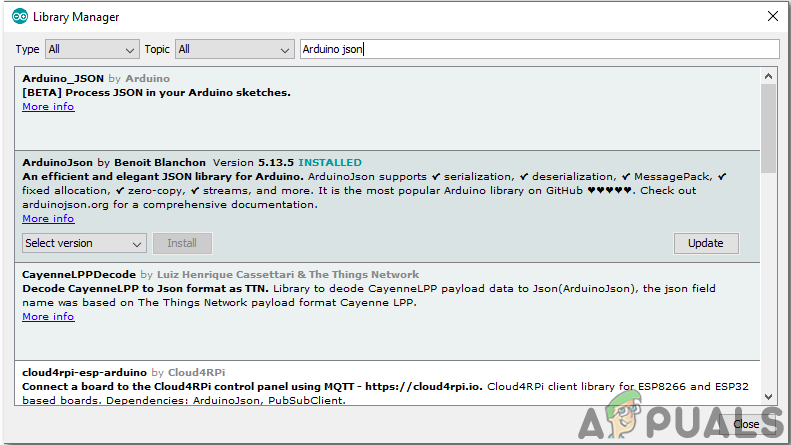
- เมนูจะเปิดขึ้น ในแถบค้นหาพิมพ์ Arduino JSON รายการจะปรากฏขึ้น ติดตั้ง Arduino JSON โดย Benoit Blanchon

Arduino JSON
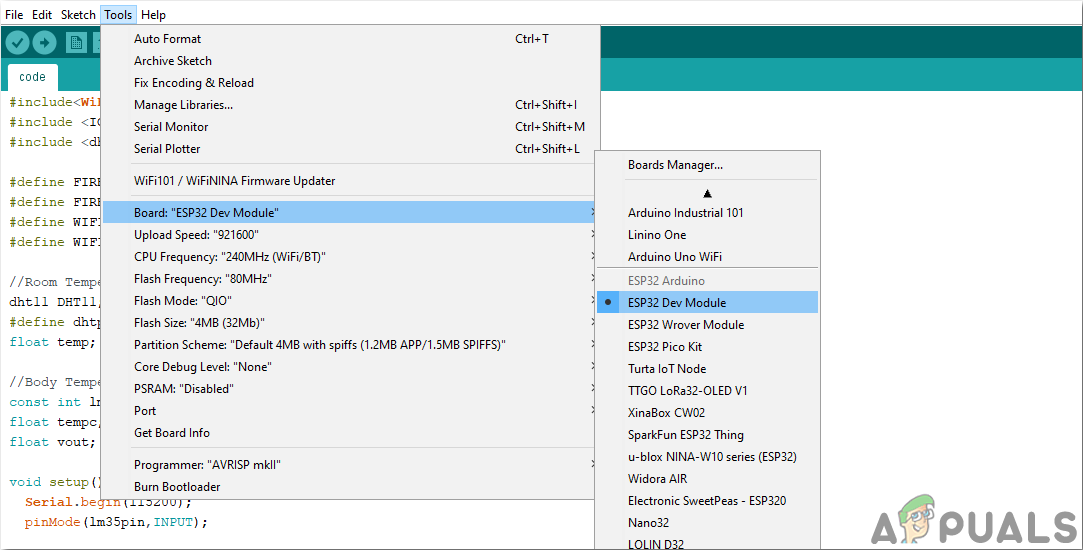
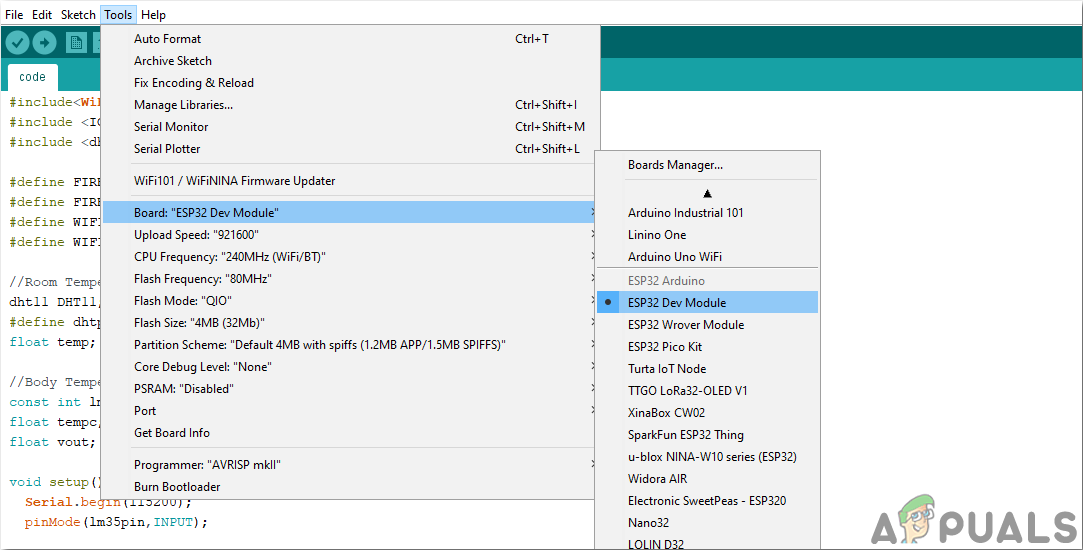
- ตอนนี้คลิกที่ไฟล์ เครื่องมือ เมนูแบบเลื่อนลงจะปรากฏขึ้น ตั้งค่าบอร์ดเป็น โมดูล ESP Dev

คณะกรรมการการตั้งค่า
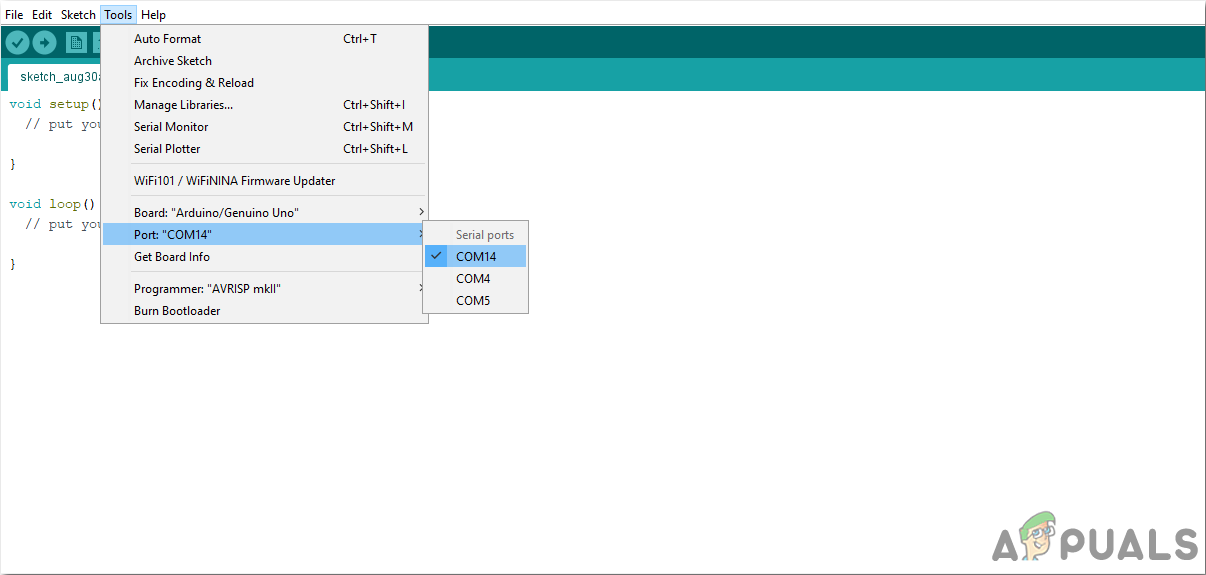
- คลิกที่เมนูเครื่องมืออีกครั้งและตั้งค่าพอร์ตที่คุณสังเกตเห็นในแผงควบคุมก่อนหน้านี้

การตั้งค่าพอร์ต
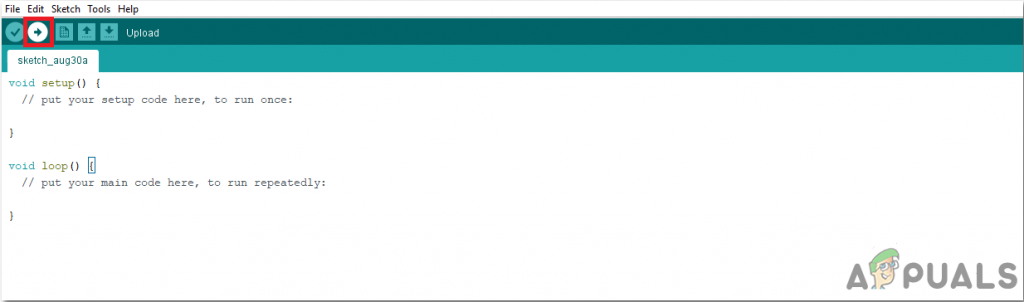
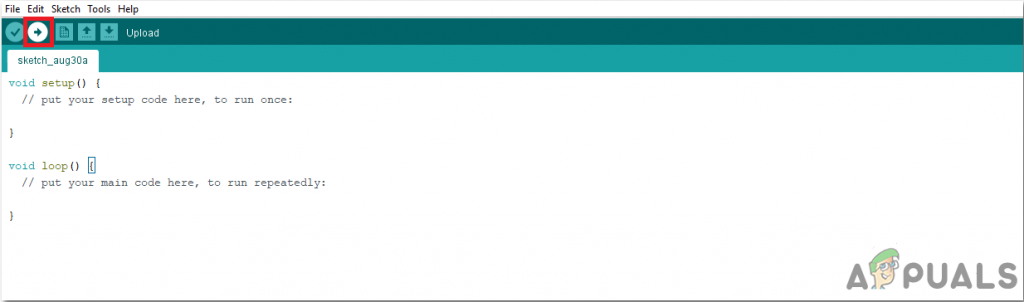
- ตอนนี้อัปโหลดรหัสที่แนบมาในลิงค์ด้านล่างและคลิกที่ปุ่มอัปโหลดเพื่อเขียนโค้ดบนไฟล์ ไมโครคอนโทรลเลอร์ ESP32 .

ที่อัพโหลด
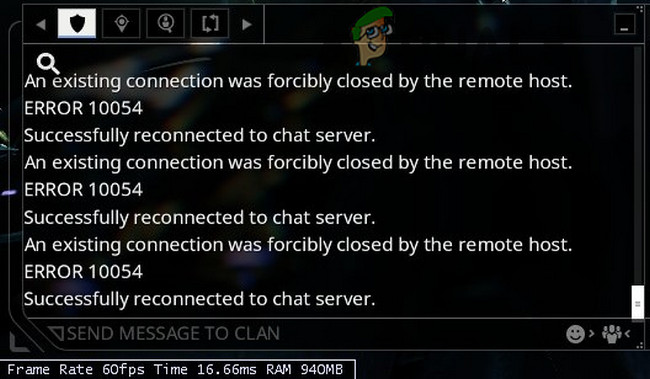
ตอนนี้เมื่อคุณจะอัปโหลดโค้ดอาจเกิดข้อผิดพลาดขึ้น นี่เป็นข้อผิดพลาดทั่วไปที่อาจเกิดขึ้นหากคุณใช้ Arduino IDE และ Arduino JSON เวอร์ชันใหม่ ต่อไปนี้เป็นข้อผิดพลาดที่คุณอาจเห็นบนหน้าจอ
ในไฟล์รวมจาก C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0 จาก C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer เป็นคลาสจาก ArduinoJson 5 โปรดดู arduinojson.org/upgrade เพื่อเรียนรู้วิธีอัปเกรดโปรแกรมของคุณเป็น ArduinoJson รุ่น 6 StaticJsonBuffer jsonBuffer; ^ ในไฟล์ที่มาจาก C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, จาก C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer เป็นคลาสจาก ArduinoJson 5 โปรดดู arduinojson.org/upgrade เพื่อเรียนรู้วิธีอัปเกรดโปรแกรมของคุณเป็น ArduinoJson เวอร์ชัน 6 ส่งคืน StaticJsonBuffer () parseObject (_data); ^ พบหลายไลบรารีสำหรับ 'WiFi.h' ที่ใช้: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries WiFi ไม่ได้ใช้: C: Program Files ( x86) Arduino libraries WiFi โดยใช้ไลบรารี WiFi ที่เวอร์ชัน 1.0 ในโฟลเดอร์: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries WiFi โดยใช้ไลบรารี IOXhop_FirebaseESP32-master ในโฟลเดอร์: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (ดั้งเดิม) โดยใช้ไลบรารี HTTPClient ที่เวอร์ชัน 1.2 ในโฟลเดอร์: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries HTTPClient การใช้ไลบรารี WiFiClientSecure ที่เวอร์ชัน 1.0 ในโฟลเดอร์: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 libraries WiFiClientSecure โดยใช้ไลบรารี ArduinoJson ที่ เวอร์ชัน 6.12.0 ในโฟลเดอร์: C: Users Pro Documents Arduino libraries ArduinoJson สถานะการออก 1 ข้อผิดพลาดในการคอมไพล์สำหรับบอร์ด ESP32 Dev Module
ไม่มีอะไรต้องกังวลเพราะเราสามารถกำจัดข้อผิดพลาดเหล่านี้ได้โดยทำตามขั้นตอนง่ายๆ ข้อผิดพลาดเหล่านี้เกิดขึ้นเนื่องจาก Arduino JSON เวอร์ชันใหม่มีคลาสอื่นแทน StaticJsonBuffer นี่คือคลาสของ JSON 5 ดังนั้นเราจึงสามารถกำจัดข้อผิดพลาดนี้ได้โดยการดาวน์เกรด Arduino JSON เวอร์ชัน Arduino IDE ของเรา เพียงไปที่ ร่าง> รวมไลบรารี> จัดการไลบรารี ค้นหา Arduino JSON โดย Benoit Blanchon ที่คุณเคยติดตั้งมาก่อน ถอนการติดตั้งก่อนจากนั้นตั้งค่าเวอร์ชันเป็น 5.13.5 เมื่อเราได้ตั้งค่า Arduino JSON เวอร์ชันเก่าแล้วให้ติดตั้งอีกครั้งและคอมไพล์โค้ดใหม่ คราวนี้โค้ดของคุณจะคอมไพล์สำเร็จ
ในการดาวน์โหลดรหัส คลิก ที่นี่.
ขั้นตอนที่ 8: การประกอบวงจร
เมื่อแอปของเราพร้อมและทำงานได้อย่างสมบูรณ์แล้วมาดูกันว่าเราจะเชื่อมต่อวงจรกับคอมพิวเตอร์อย่างไร
- ก่อนอื่นให้ใช้สวิตช์บอร์ดและเชื่อมต่อปลั๊กทั้งหมดของระบบคอมพิวเตอร์ในนั้นเช่นจอภาพเครื่องพิมพ์ซีพียู PSU และอื่น ๆ
- ตอนนี้ใช้สวิตช์เชื่อมต่อของบอร์ดนี้และทำการตัดระหว่างลวดเพื่อให้มองเห็นสายไฟสองเส้นสีดำและสีแดงจากด้านใน
- นำสายสีแดงออกแล้วตัดจากตรงกลาง ต่อปลายสายด้านหนึ่งในจุด NO ของโมดูลรีเลย์และปลายอีกด้านหนึ่งในจุด COM ของจุดรีเลย์ (อย่าทำอะไรกับสายสีดำ)
- ตอนนี้แก้ไข ESP32 ในเขียงหั่นขนมและเปิดเครื่องโดยใช้แบตเตอรี่ 5V เชื่อมต่อ Vcc และกราวด์ของโมดูลรีเลย์ในเขียงหั่นขนมโดยใช้ขั้วบวกและขั้วลบของแบตเตอรี่
- ทำการกำหนดค่าต่อไปนี้ด้วยทรานซิสเตอร์บนเขียงหั่นขนม
ขั้นตอนที่ 9: รหัส
รหัสค่อนข้างเรียบง่าย แต่ยังคงมีการอธิบายสั้น ๆ ด้านล่าง
1. ในตอนเริ่มต้นมีการรวมไลบรารีสองไลบรารีเพื่อให้สามารถใช้ firebase กับ ESP32 ได้
# รวม # รวม
2. จากนั้นข้อมูลเกี่ยวกับฐานข้อมูล firebase ของคุณและการเชื่อมต่อ Wifi จะได้รับและประกาศพินของ ESP ที่จะใช้กับโมดูลรีเลย์
#define FIREBASE_HOST 'xxxxx' // แทนที่ด้วยโฮสต์ firebase ของคุณ #define FIREBASE_AUTH 'xxxxx' // แทนที่ด้วย firebase auth #define WIFI_SSID 'xxxxx' // แทนที่ด้วย WIFI SSID ของคุณ # กำหนด WIFI_PASSWORD 'xxxxx' // แทนที่ด้วยรหัสผ่าน wifi ของคุณ int swi = 34; // เชื่อมต่อ pin34 ของ ESP กับโมดูลรีเลย์
3. การตั้งค่าเป็นโมฆะ () เป็นฟังก์ชันที่ทำงานเพียงครั้งเดียวเมื่อเปิดวงจรหรือกดปุ่มเปิดใช้งาน ที่นี่เขียนรหัส t เชื่อมต่อบอร์ด ESP กับ WIFI พินของ ESP ที่ใช้กับโมดูลรีเลย์ยังประกาศเป็น OUTPUT ที่นี่
การตั้งค่าเป็นโมฆะ () {Serial.begin (115200); pinMode (swi, เอาท์พุท); // เชื่อมต่อกับ wifi WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('การเชื่อมต่อ'); ในขณะที่ (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); ล่าช้า (500); } Serial.println (); Serial.print ('เชื่อมต่อ:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }สี่. ห่วงเป็นโมฆะ () เป็นฟังก์ชันที่ทำงานซ้ำ ๆ ในวง ที่นี่ค่าจาก firebase ถูกอ่าน หากค่านี้เท่ากับ“ 1” สัญญาณ HIGH จะถูกส่งไปยังโมดูลรีเลย์และคอมพิวเตอร์จะเปิด เมื่อค่านี้เป็น“ 0” คอมพิวเตอร์จะปิด
void loop () {// อ่านค่า if (Firebase.getFloat ('switch') == 1) {digitalWrite (swi, HIGH); } else {digitalWrite (swi, LOW); } // จัดการข้อผิดพลาดถ้า (Firebase.failed ()) {Serial.print ('setting / number failed:'); Serial.println (Firebase.error ()); กลับ; } ล่าช้า (1,000); }