Google Chrome
Google ขอเสนอ Heads-Up Display (HUD) ที่ให้ข้อมูลสำหรับไฟล์ เบราว์เซอร์ Chrome . โอเวอร์เลย์นำเสนอเมตริกประสิทธิภาพหลักของหน้าเว็บแบบเรียลไทม์ วิธีนี้จะช่วยให้ผู้ใช้เข้าใจว่าหน้าเว็บมีผลต่อประสิทธิภาพของเบราว์เซอร์และอุปกรณ์มากเพียงใด
การซ้อนทับประสิทธิภาพการทำงานของหน้าเว็บแบบเรียลไทม์ใหม่ซึ่งปัจจุบันเป็นคุณลักษณะทดลองใช้ขยายไฟล์ Core Web Vitals แพลตฟอร์มที่ Google เปิดตัวเมื่อต้นปีนี้
Google Core Web Vitals รับภาพซ้อนทับประสิทธิภาพหน้าเว็บแบบเรียลไทม์:
Google Core Web Vitals จะวัดประสิทธิภาพของหน้าเว็บและเมตริกประสบการณ์ของผู้ใช้ที่จำเป็นเพื่อมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้เมื่อเรียกดูเว็บไซต์ ปัจจุบัน Vitals รวมถึง Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS)
- สีคอนเทนต์ฟูลที่ใหญ่ที่สุด (LCP) วัดเมื่อองค์ประกอบที่ใหญ่ที่สุดในหน้าจอที่สามารถดูได้ของเบราว์เซอร์สามารถมองเห็นได้ เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี LCP ควรเกิดขึ้นภายใน 2.5 วินาที เมื่อหน้าเริ่มโหลดครั้งแรก
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) วัดเวลาจากเวลาที่ผู้ใช้โต้ตอบกับเพจเป็นครั้งแรกจนถึงเวลาที่เบราว์เซอร์สามารถตอบสนองต่อการโต้ตอบนั้น เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีหน้าเว็บควรมี FID น้อยกว่า 100 มิลลิวินาที .
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS) วัดว่าเนื้อหาที่มองเห็นได้เปลี่ยนแปลงไปมากน้อยเพียงใดในวิวพอร์ตและระยะทางที่องค์ประกอบเหล่านี้จะเปลี่ยนไป สาเหตุทั่วไปของ CLS คือเมื่อมีการแสดงโฆษณาที่ดันเนื้อหาที่มองเห็นได้ลง เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีหน้าควรมี CLS น้อยกว่า 0.1.
อนึ่ง Google จะเริ่มพิจารณาตัวชี้วัด Core Web Vitals ภายในอัลกอริทึมการจัดอันดับสำหรับเว็บไซต์ที่ค้นหาและเยี่ยมชมผ่านเครื่องมือค้นหาของ Google กล่าวอีกนัยหนึ่งเว็บไซต์จะต้องปรับปรุงเมตริก LCP, FID และ CLS เพื่อให้มีความเกี่ยวข้องในผลการค้นหาของ Google
เมตริก Google Core Web Vitals เป็นคุณลักษณะในตัวที่สามารถดูได้ในเว็บเบราว์เซอร์ Chrome:
ใน Google Chrome Canary builds บริษัท กำลังสร้าง HUD ในตัวที่แสดงเมตริกประสิทธิภาพแบบเรียลไทม์ขณะใช้งานหน้าเว็บ ก่อนหน้านี้ผู้ใช้ Chrome สามารถเข้าถึงเมตริกโดยใช้ส่วนขยาย

[เครดิตรูปภาพ: BleepingComputer]
HUD ใหม่จะอยู่ที่ด้านขวาบนของหน้าเว็บ จะแสดงเมตริกประสิทธิภาพสำหรับการระบายสีเนื้อหาที่ใหญ่ที่สุด (LCP), ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) และการเปลี่ยนเค้าโครงแบบสะสม (CLS) HUD จะรวม Average Dropped Frame (ADF) ด้วยADF คือ เมตริกความเรียบ ที่วัด GPU และประสิทธิภาพการแสดงผลของหน้าเว็บ ยิ่ง ADF ต่ำลงเท่าไหร่หน้าก็จะยิ่งเรียบขึ้นเท่านั้นในขณะที่เฟรมที่ลดลงสูงจะทำให้เกิดอาการ“ กระตุก” หรือการพูดติดอ่างและขาด ๆ หาย ๆ เมื่อใช้หน้าเว็บ
วิธีเปิดใช้งาน Google Core Web Vitals HUD ในเบราว์เซอร์ Chrome:
หากต้องการทดลองใช้ตัววัดประสิทธิภาพ HUD ของ Google Core Web Vitals ใหม่ผู้ใช้จะต้องติดตั้งก่อน Google Chrome Canary .
เมื่อติดตั้ง Chrome Canary แล้วให้เปิดใช้งานคุณลักษณะ HUD โดยทำตามขั้นตอนเหล่านี้
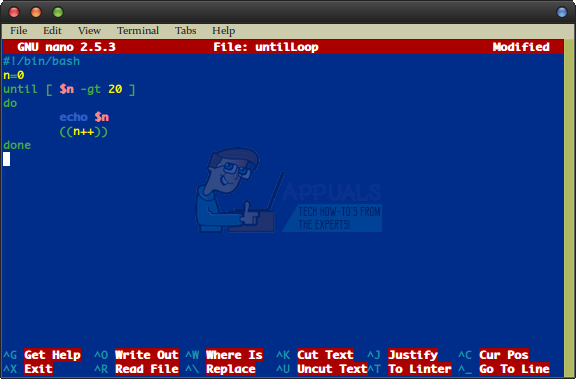
- ป้อน chrome: // ธง ลงในแถบที่อยู่ของ Chrome แล้วกด Enter
- เมื่อหน้าจอการทดสอบเปิดขึ้นให้ค้นหา ' ผิว . ’
- เมื่อ ' แสดงเมตริกประสิทธิภาพใน HUD 'flag ปรากฏขึ้นให้คลิกที่เมนูแบบเลื่อนลงและเลือก' เปิดใช้งาน . ’