การสร้างห้อง VR ของคุณ
มี
- เมื่อคุณมีโมเดล 3 มิติ / แผนผังชั้นใน Archilogic แล้วคุณสามารถเข้าไปที่ตัวแก้ไข Archilogic Furnishing เพื่อวางเฟอร์นิเจอร์ลงในห้องของคุณ หากคุณไม่ชอบเฟอร์นิเจอร์ชิ้นใดและต้องการนำเข้าของคุณเองคุณยังสามารถนำเข้าโมเดล 3 มิติจากโปรแกรมเช่น 3D Model, SketchUp, Blender, 3ds Max Archilogic มีเอกสารเกี่ยวกับวิธีการนำเข้าโมเดล 3 มิติจากแต่ละโปรแกรมเหล่านั้น
- หากคุณกำลังสร้าง VR Showcase จริงๆคุณสามารถสร้างที่คั่นหน้ากล้องใน Archilogic ได้ซึ่งจะทำให้กล้องอยู่ที่ส่วนที่“ สำคัญ” ของโมเดลของคุณราวกับว่าคุณกำลังจัดแสดงบ้าน แต่ถ้าคุณทำตามคำแนะนำนี้เพื่อสร้างห้อง VR ของคุณเองมุมมองบุคคลที่หนึ่งเริ่มต้นคือสิ่งที่คุณต้องการ
- เมื่อคุณได้ตกแต่ง / แก้ไขโมเดล 3 มิติตามที่คุณต้องการแล้วก็ถึงเวลาเปลี่ยนให้เป็นตู้โชว์ VR
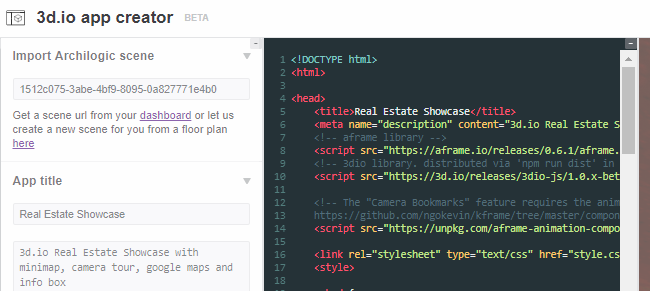
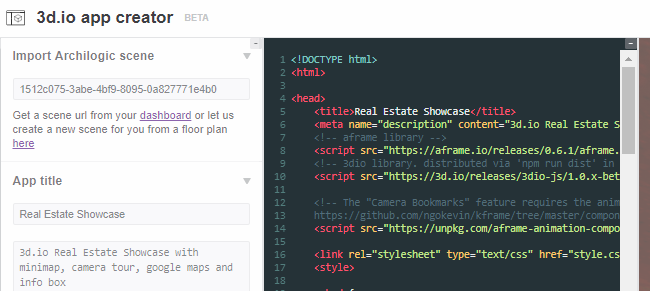
- ไปที่ไฟล์ 3D.io AppCreator แล้วคลิก 'ทำสำเนา' ที่ด้านบนขวา - นี่จะเป็นการโคลนเทมเพลตปัจจุบันและสร้างเทมเพลตใหม่
- ในช่อง 'นำเข้าฉาก Archilogic' ให้วางโค้ดสตริงของฉาก / โมเดล 3 มิติที่คุณนำเข้ามาใน Archilogic ก่อนหน้านี้ ระบบจะนำเข้าฉากโดยอัตโนมัติพร้อมกับการแก้ไขเฟอร์นิเจอร์บุ๊กมาร์กกล้อง ฯลฯ

- เมื่อนำเข้าฉากของคุณแล้วให้เริ่มปรับแต่งตามความต้องการของคุณโดยเพิ่ม 'ภาพพื้นหลัง' ( สิ่งที่ดูเหมือนภายนอกหน้าต่างโดยทั่วไป)
- ตอนนี้พลังที่แท้จริงของทั้งหมดนี้มาจากตัวแก้ไข A-Frame / HTML คุณเข้าถึงสิ่งนี้ได้โดยคลิกแท็บ 'โค้ด' ใน App Creator นี่คือที่ที่คุณจะรวมสิ่งต่าง ๆ ที่คุณได้เข้ารหัสไว้ใน A-Frame / HTML เช่นโต๊ะโป๊กเกอร์แบบเรียลไทม์หน้าจอภาพยนตร์ ฯลฯ คุณจะซับซ้อนมากด้วยสิ่งนี้

- หากคุณต้องการให้ VR Showcase เป็น 'ผู้เล่นหลายคน' ตัวอย่างเช่นเพื่อนของคุณสามารถเล่นที่โต๊ะโป๊กเกอร์หรือชมภาพยนตร์กับคุณได้คุณจะต้องใช้รหัส A-Frame แบบผู้เล่นหลายคนแบบเรียลไทม์ คุณสามารถสร้างได้ด้วยตัวเองหากคุณมีความเชี่ยวชาญเพียงพอหรือลองใช้รหัส A-Frame ที่เปิดใช้งานผู้เล่นหลายคนต่อไปนี้
- AFrame WebVR หลายผู้เล่นแบบเรียลไทม์
- กรอบเครือข่าย
- DD
ยกเว้น Lance.GG ซึ่งเป็นขั้นสูงและอื่น ๆ สำหรับนักพัฒนาเกมตัวจริง AFrame แบบผู้เล่นหลายคนจะวาง 'อวตาร' ลงใน VR Showcase ของคุณสำหรับแต่ละคนที่เชื่อมต่อโดยจะแสดงโดย 'เอนทิตี' ซึ่งโดยปกติคุณสามารถปรับแต่งได้ ในโค้ด AFrame
อ่านคำแนะนำของแต่ละรายการเพื่อดูว่าแบบใดดีที่สุดสำหรับคุณโดยทั่วไปคุณจะเพียงแค่วางโค้ด A-Frame ลงในส่วน 3D.Io Code แต่คุณอาจต้องเรียกใช้เซิร์ฟเวอร์บนคอมพิวเตอร์ของคุณเพื่อให้เพื่อนของคุณเชื่อมต่อ .
แค่นั้นแหละ!
อ่าน 4 นาที